本記事は「UE5_Ver5.3.2」で制作しているよ
こんにちは!ウンパッパです!
今回は「TPSシューター」を作ってみよう第4回
「弾丸を撃ってHPのある壁を破壊する」を作っていくよ!
もし前回の記事を見ていないなら、ぜひ見て行ってね
今回で、TPSシューターの基礎部分
「射撃システム」の完成だ
ここまで来るのに長かったと思う、でも出来上がるまであと1歩だ!
ぜひ最後まで作って、その手で遊んでみてね!
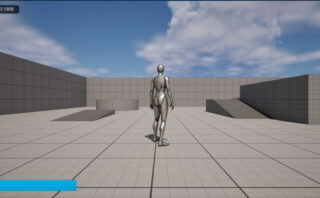
制作する前に、この記事で最終的に何が出来上がるのかを見てみよう!
射撃時に銃から「弾丸の軌跡」が飛び出して「壁」に当たったら「ヒットエフェクト」が発生
10回壁に弾丸がぶつかると「壁が消滅」しているね
それでは早速
動画のような「射撃システム」完成に向けて作っていこう!
弾丸をつくる
「弾丸」の「実体」「軌跡エフェクト」「当たり判定」「Hitエフェクト」「SE」それと
「弾丸の寿命」を作っていくよ
「アクター」を作って「弾丸」にする
最初に発射される「弾丸」を作ろう
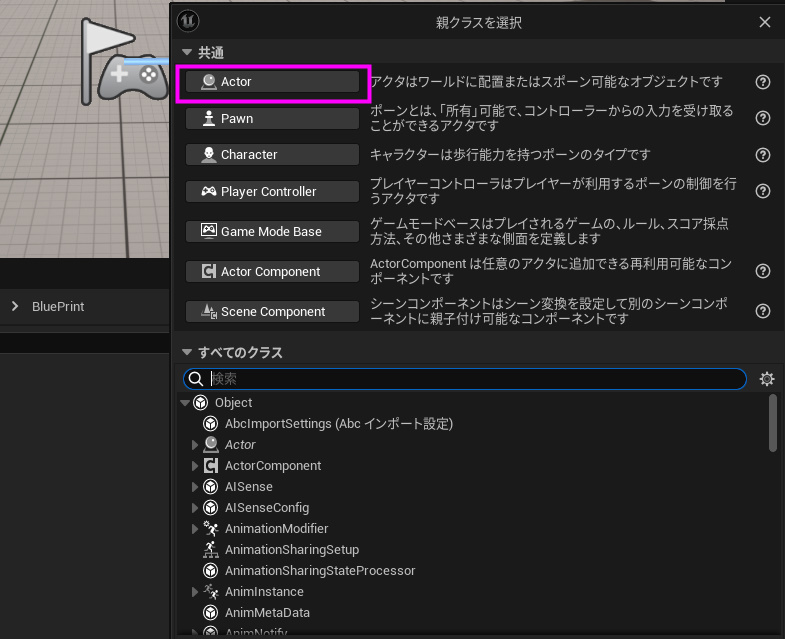
まずは弾丸となる「アクターのブループリント」を作る
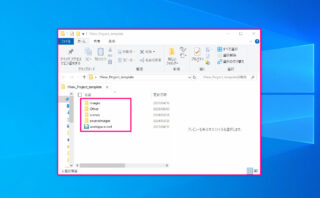
「コンテンツ」⇒「ブループリント」にて
「右クリック」⇒「Actore」をクリック

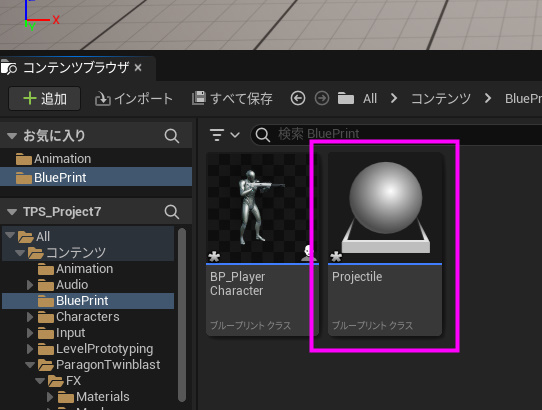
名前を「Projectile」とする
意味は発射物だ

弾丸の「軌跡(エフェクト)」を割り当てる
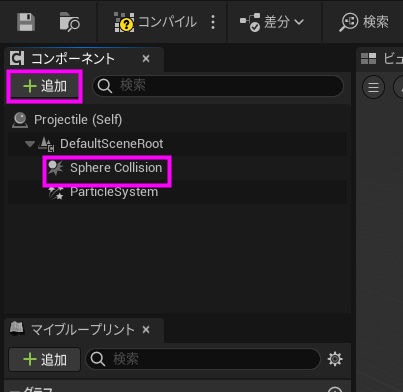
「Projectile」を開いて
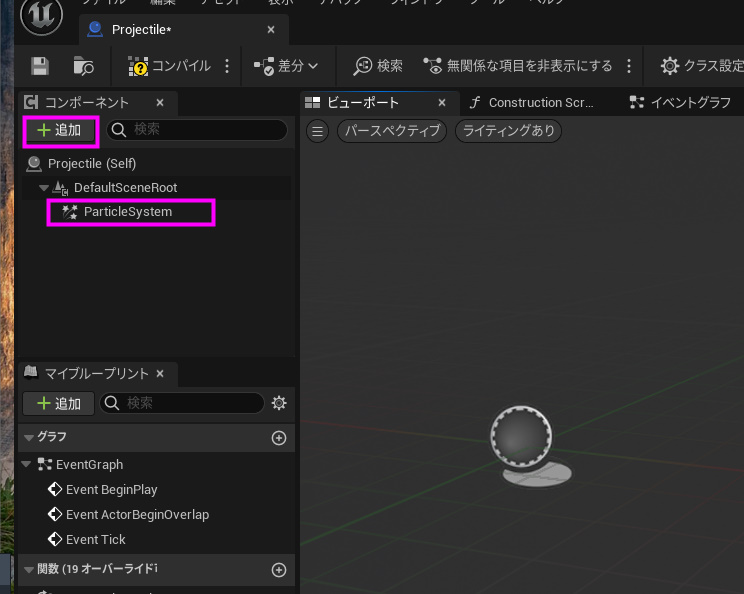
画面左の「コンポーネント」⇒「追加」⇒「Particle System」
で「Partocle System」を作ろう
この「パーティクルシステム」に「弾丸の軌跡エフェクト」を割り当てるよ

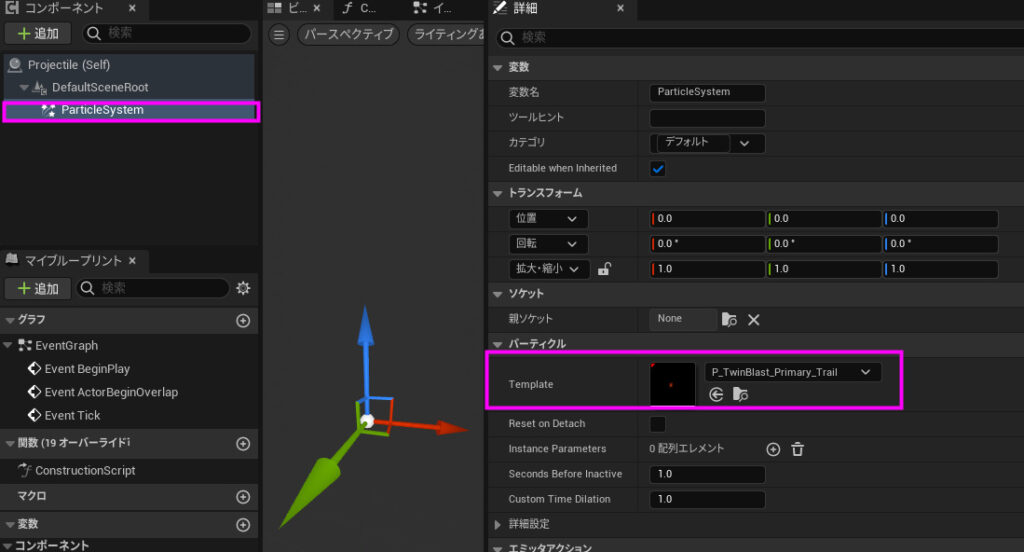
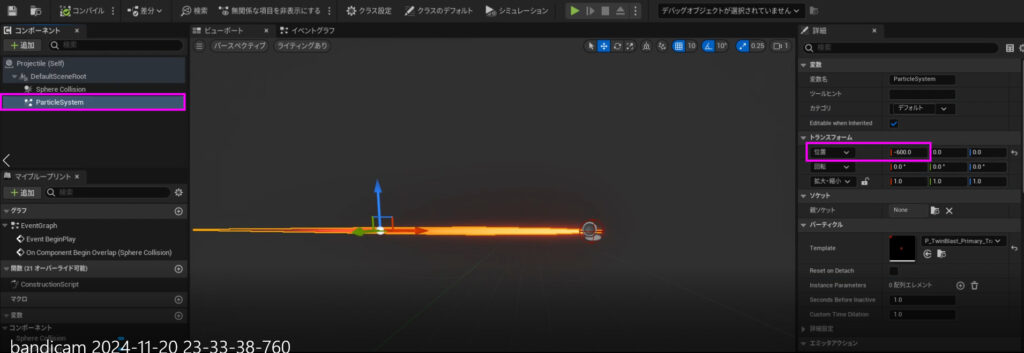
出来たら「Particle System」を選択し
画面右側にある「詳細」⇒「パーティクル」⇒「テンプレート」にて
「Trail」と検索して出てきた「P_TwinBlast_Primary_Trail」を割り当てよう

割り当てたら次は「弾丸が当たったら攻撃を発生」させたいので
当てるための「コリジョン(当たり判定)」を設置するよ
弾丸の「当たり判定」を割り当てる
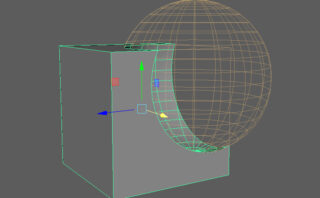
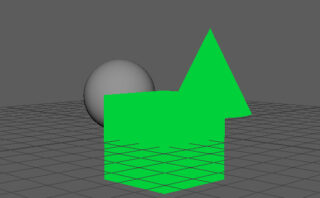
まずは「コンポーネント」⇒「追加」⇒から「Sphere Collision」を生成

球状のワイヤーフレームが出てきたらOK
これが「コリジョン(当たり判定)」
これが「アクター」にぶつかると
「Hitエフェクト」や「ダメージ」を発生させることが出来るようになるよ

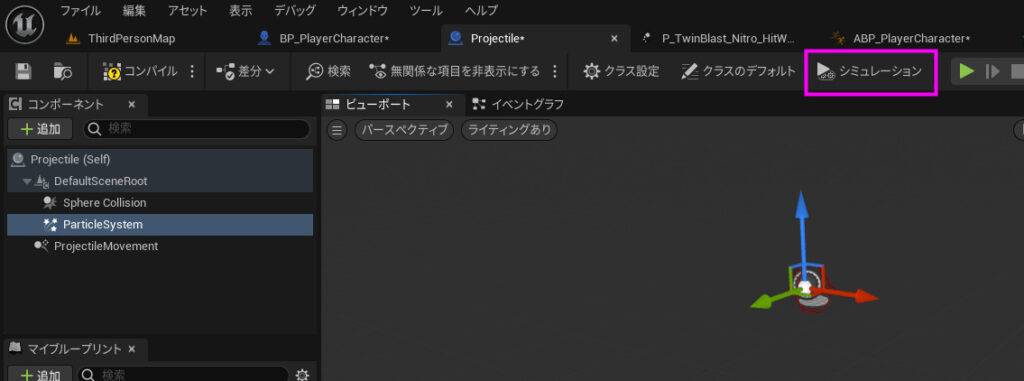
次に「当たり判定」と「エフェクト」の「位置調整だ」
まずは「画面上部」にある「シミュレーション」ボタンを「連打」してみてね

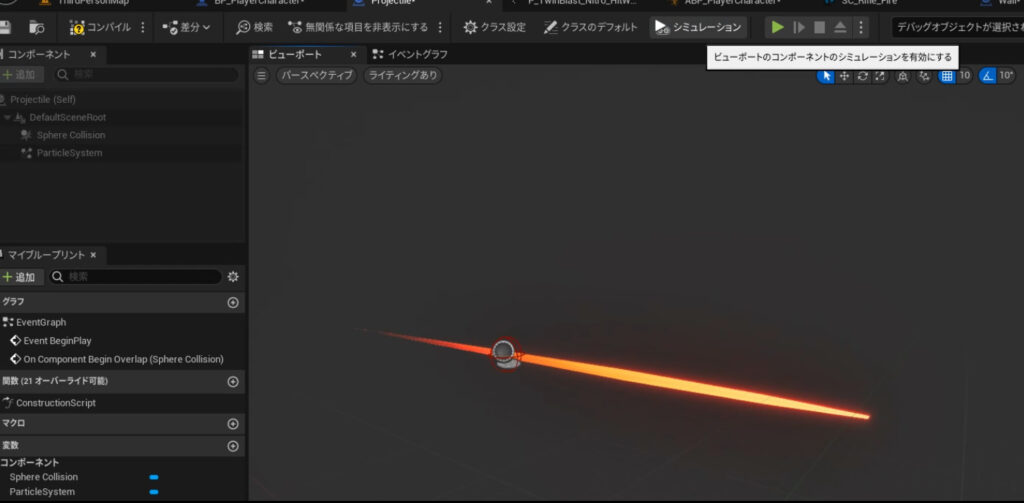
「軌跡」というのは「弾丸の後」に生まれるんだけど
「当たり判定」の前に「軌跡」ができているね
これはおかしいので「エフェクト」の位置を調整しよう

「ParticleSystem」を選択して移動させてね
だいたい「X=-600」にするといい感じになるよ

次に「実体の弾丸」を作ろう
弾丸の「実体」を作る
正直、ゲームに置いての弾丸の表現は
「弾の軌跡」だけでできるのでもし
「早すぎて見えないし、3Dの分だけゲームが重たくなるなら要らないな」
と思ったら実装しなくてもOKだ
まず
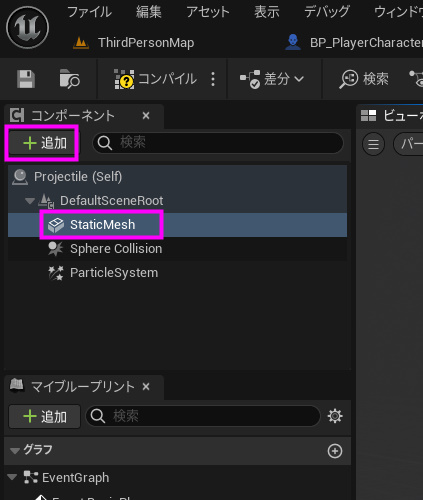
「コンポーネント」⇒「追加」から「Static Mesh」を生成

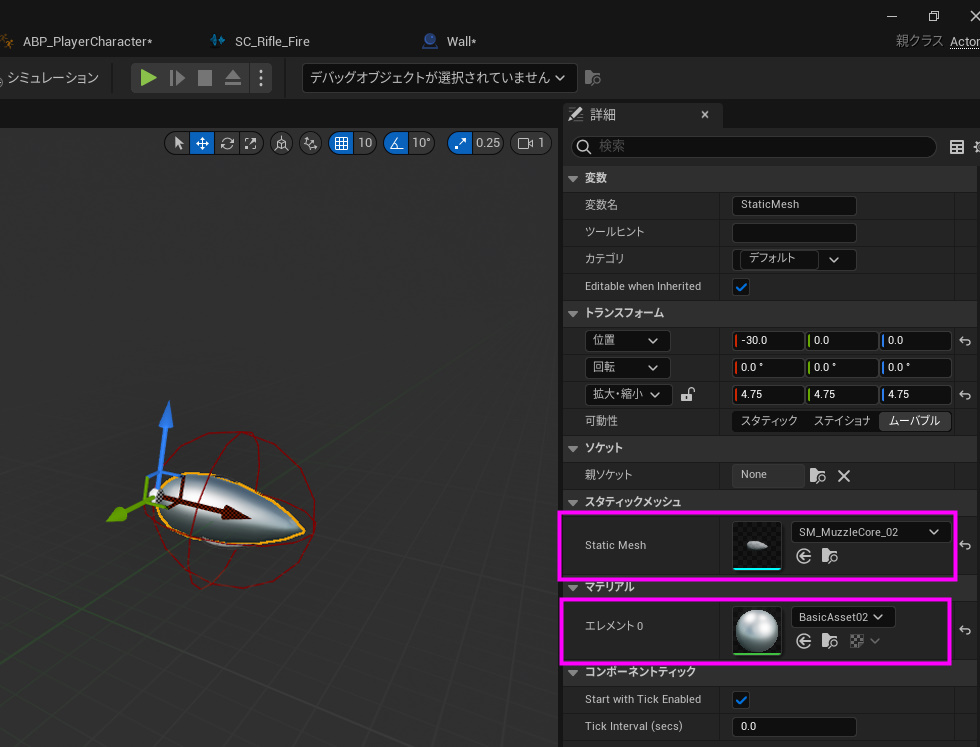
「Static Mesh」の「詳細」にて
「Static Mesh」に「SK_MuzzleCore_02」
「マテリアル(エレメント0)」に「BasicAsset02」
を割り当てるよ

割り当てたら弾丸の完成だ
ちなみに、弾丸のモデルがない場合は
「コンポーネント」⇒「追加」から「球」を生成
で「Static Meshの球」が生成されるよそれを拡大縮小で変形すれば「弾っぽいもの」の出来上がり
「SK_MuzzleCore_02」が無かったら試してみてね
「実体の弾丸」ができたら次は
「弾丸の動き」を実装しよう
弾丸の「動き」を実装する
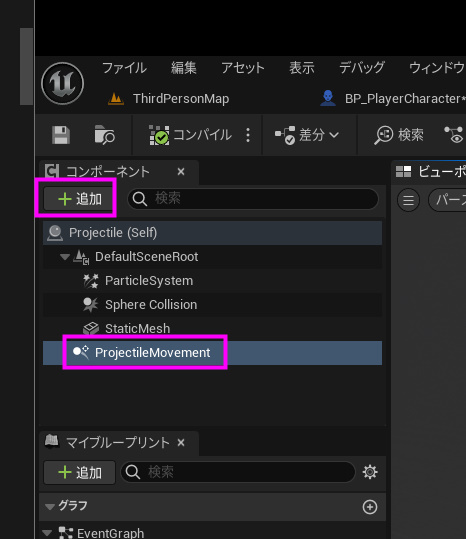
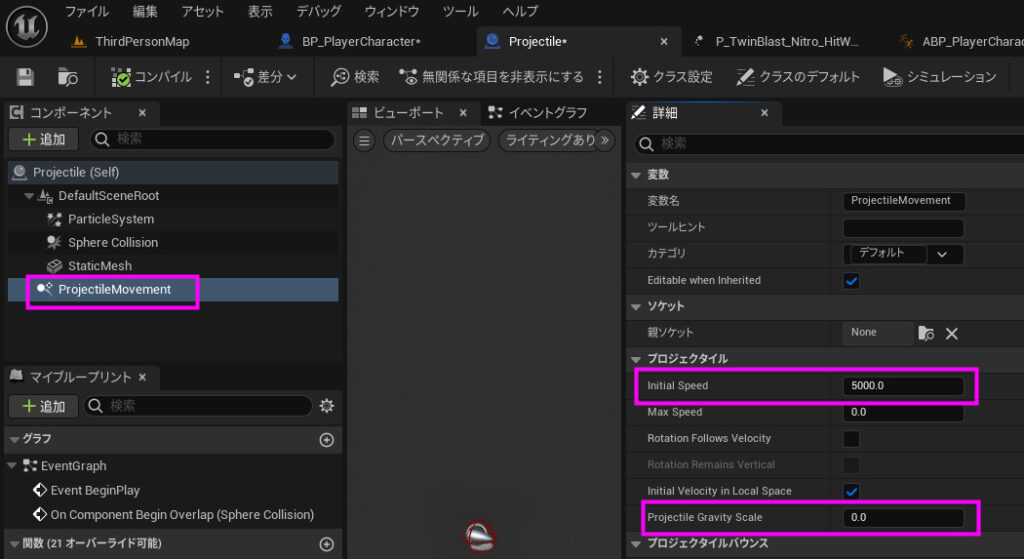
「コンポーネント」⇒「追加」⇒「Projectile Movement」を追加してね

追加したら「Projectile Movement」の
「Initial Speed」を「5000」
「Projectile Gravity Scale」を「0」
としよう
「Initial Speed」は弾丸のスピード
「Projectile Gravity Scale」は弾丸が落ちる重力の強さを表しているから
この設定なら「5000のスピードで重力に落ちずまっすぐに飛ぶ」ことになってるよ

これで弾丸の動くはOK
もとい
「弾丸の見た目」の実装OKだ
次は弾丸の中身を「グラフエディタ」にて実装していくよ
まずは「イベントグラフ」に移動
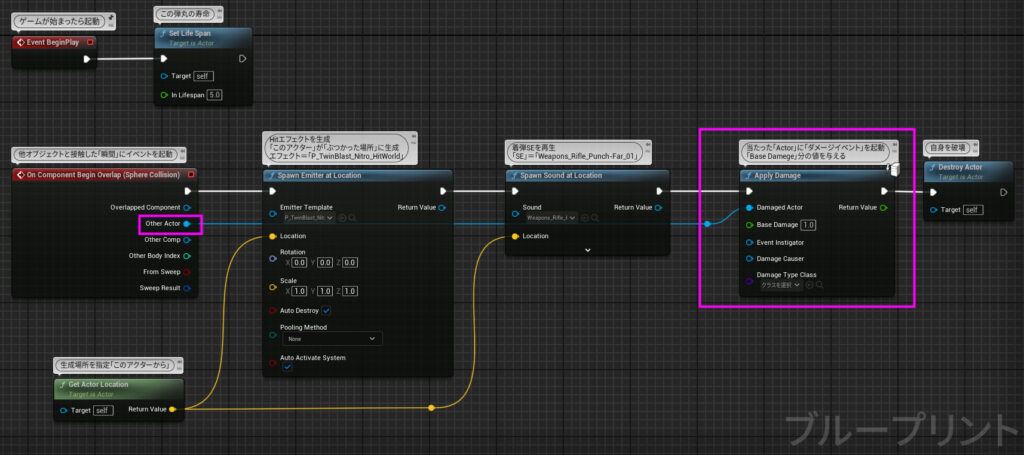
弾丸が「Hit」した場合のシステムを作る
今回実装していくのは「Hitエフェクト」「SE」そして「弾丸の寿命」だ
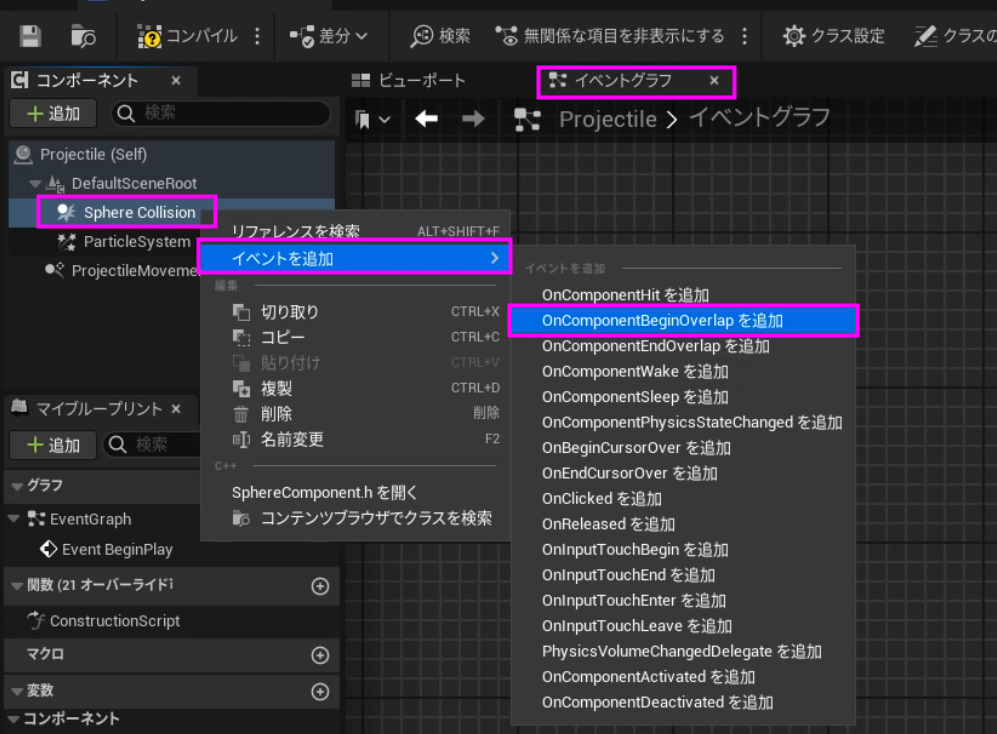
「コンポーネント」⇒「Sphere Collision」⇒「右クリック」⇒「イベントを追加」⇒
「On Component Begin Overlapノード」を生成してね

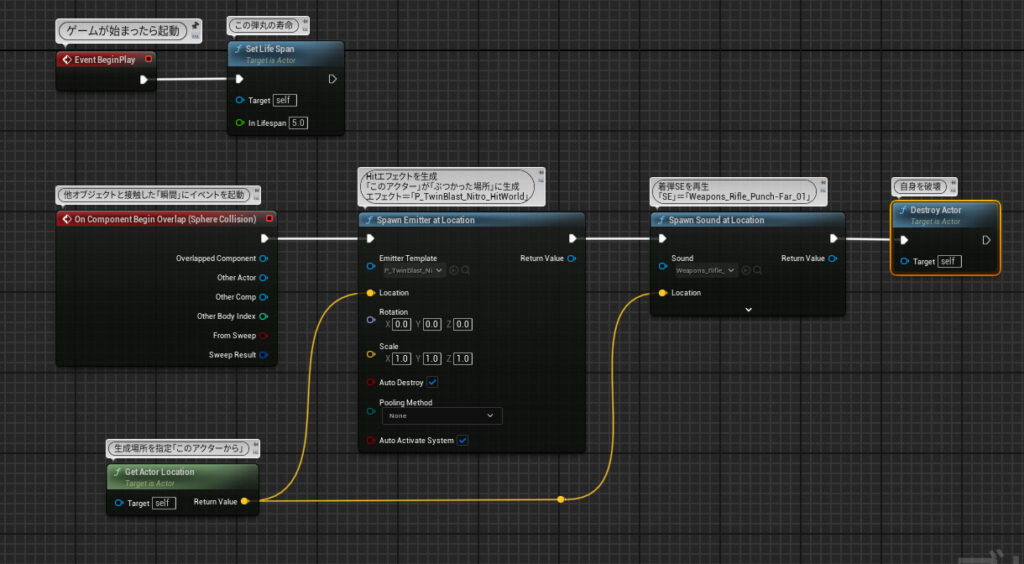
出来たらこんな感じにノードを組もう

これで「弾丸」のセットアップ完了だ
次に射撃したら「銃から弾丸を発射」するようにしよう
銃から弾丸を発射する
まず「BP_PC」にて
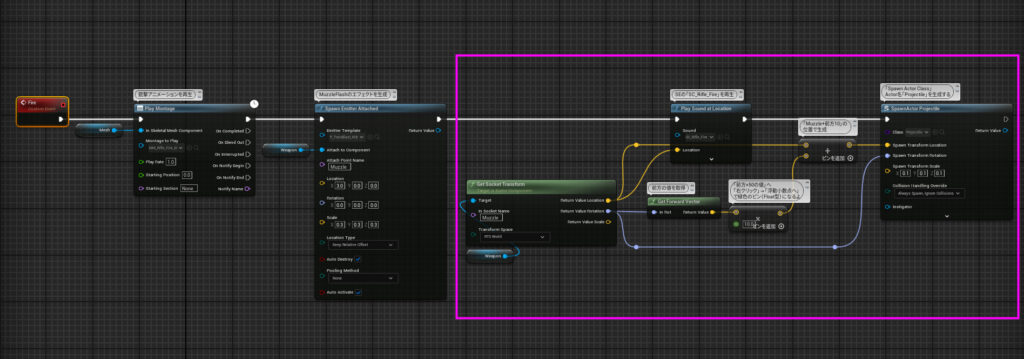
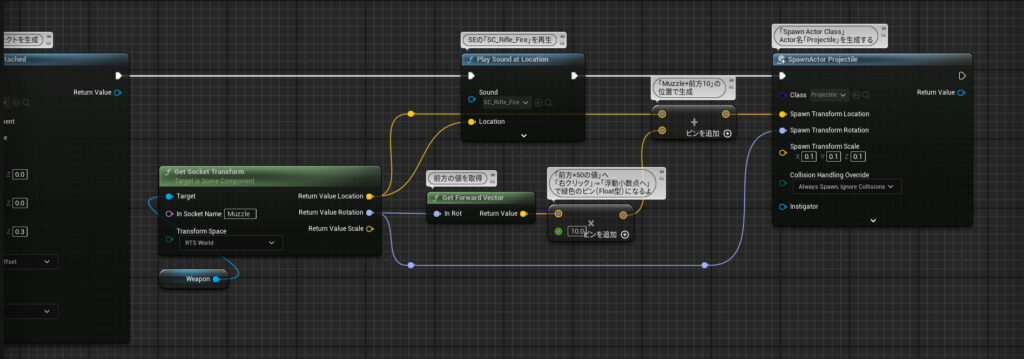
前回作った「発射ノード群」に次のようなノードを追加していこう


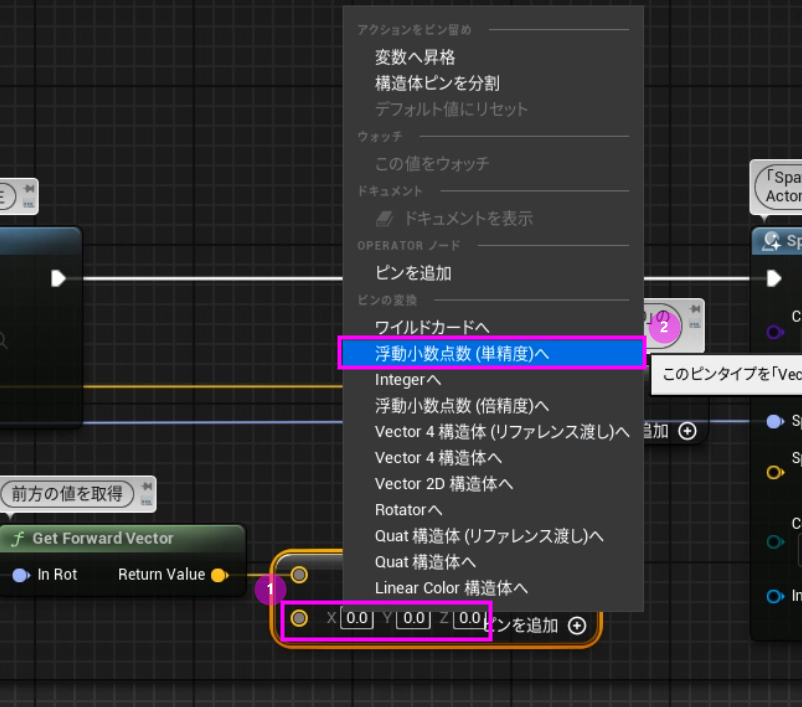
ちなみに「複数の変数を使った掛け算ノード」は
「*キー」で「Vector変数」の掛け算ノードを用意した後に
左下の値を「右クリック」⇒「浮動小数点(単精度)へ」をクリックすれば
「掛け算したい変数」を「Float」に変更できるよ
これでOK
出来たらゲームをプレイしてね
うん!射撃できてるね!
OKだ!
ただ、せっかく「当たり判定」を設定しているのに全然ぶつからない
これは「Hitの条件」が「Actor」になっているからなんだ
というわけで「Actor」で「壁」を作っていこう!
「Actor」で「壁」を作る
まずは「コンテンツ」にて「新規フォルダ」を作り「Map」と命名しよう

次に「右クリック」⇒「Actor」で 「Actor」を生成して「Wall」と命名
終わったら「Wall」を開いてね

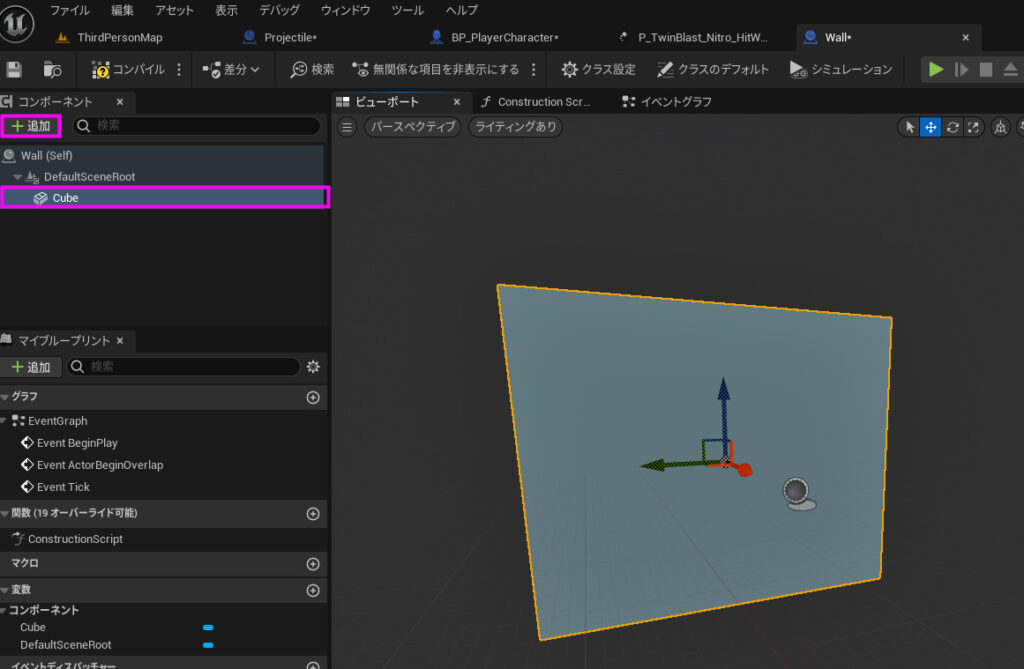
そしたら「コンポーネント」⇒「追加」⇒「キューブ」で
「Cube」を追加
出てきたキューブを壁みたいに変形させてね

できたら「プレイ」だ
うん!しっかり「Hitエフェクト」が壁から出てるね!
「着弾SE」も聞こえてる!
これでOKだ!
次は最後、「弾丸に攻撃力を追加してHP0の壁を破壊する」を実装するよ
弾丸に「攻撃力」を追加して「壁を破壊」する
まずは「Projectile」を開いてこんな感じにノードを組んでね

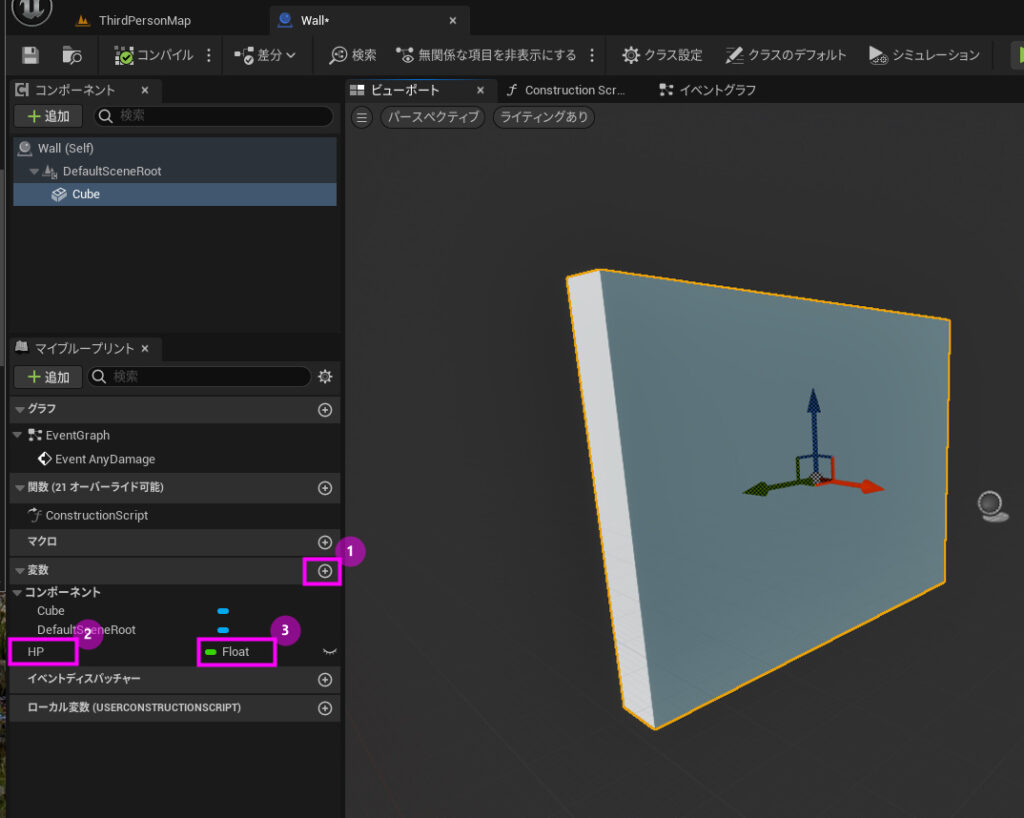
次に、的となる「Wall」を開いて
画面左側の変数の欄にて
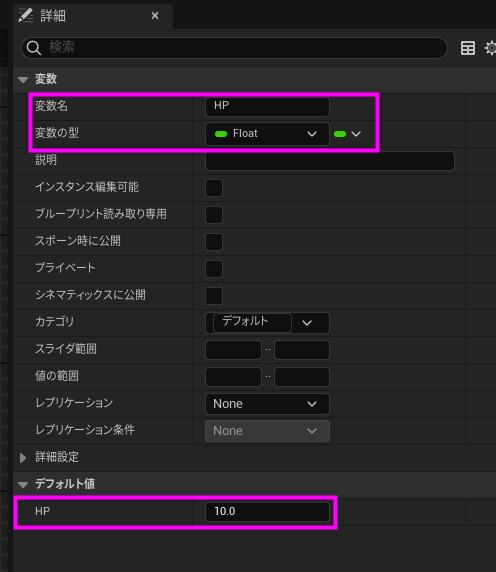
「HP」と名付け「float型」の「変数」にする

一度「コンパイル」したら画面右側の「詳細」にて
「HP」の値を「10」にしよう

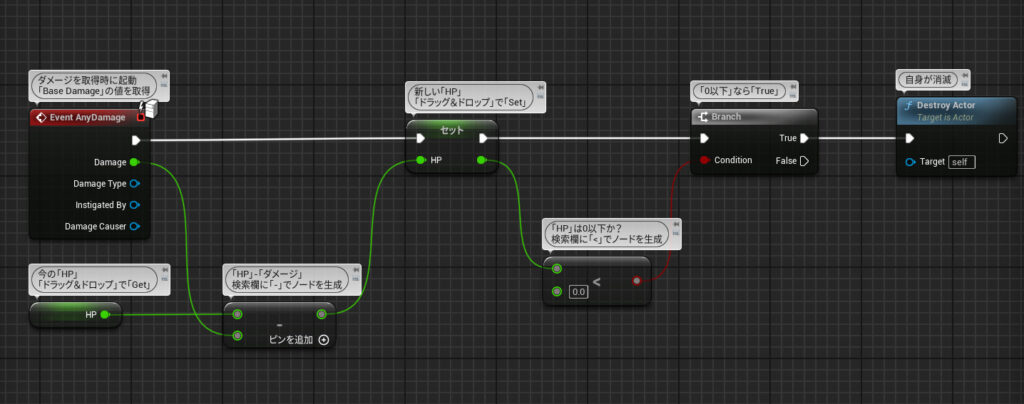
その後「Wall」の「グラフエディタ」でこんな感じにノードを組んでね

組み終わったら「コンパイル」して「プレイし」てみよう
うん!弾がだいたい10発当たったら壁が消えていくね!
これで「射撃システム」完成だ!
【おまけ】
「HPを設定せずに”弾が当たったら”敵が消滅する”」もし「HPのやり取りせずに当たったアクターを消滅させたい」
と思ったなら、以下のノードを「Projectile」に組み込めば実装できるよ
おわりに
大変お疲れさまでした!
これにて、「TPSの射撃システムを作ってみよう!」完了です!
さて、ここまで苦労して作ってくれた上で言ってしまうのも酷な話
ここまでが「TPSシューターのチュートリアル」なんだ
長い長い道のりの本番はここからで
この真っ白なキャンバスにどんなオリジナル要素を入れるのかは君次第だよ
それでも「歩こう!」と心を決めた君のために
今後とも「UE5」の解説記事を書こうと思うよ!
ここまで見てくれて、本当にありがと!
それでは次の記事にて、またね!!
…ちなみに「Ci-en」をやってるよ!ブログとゲームの制作を応援してくれる方募集中!
もし興味あったら是非来てね!
それと「コメント」も募集中
作ってほしいシステムがあったら是非言ってね!!




























コメント
初めまして
こちらのサイトを参考にさせていただき、UEを触っています。
「発射ノード群」に次のようなノードを追加していこうの部分で質問があります。
Get Forward vectorの次のノードである
「前方の…とコメントがついたノード」を作成する方法がわからないのですが
ご教授いただけないでしょうか。
よろしくお願いいたします。
質問ありがとうございます!
複数の変数を扱った「×(掛け算)ノード」の生成方法がわからないという質問でしょうか?
でしたら以下の方法で作ることが出来ます!
1.「*キー」でVector変数の「掛け算ノード」を用意
2.「掛け算ノード」の左下側の数字を「右クリック」
3.「浮動小数点数(単精度)」をクリック
ブログの方にも改めて方法を記載するので
よかったら見て行って下さい!
ご返信ありがとうございます。
無事達成できました。
一点質問なのですが
ブログのほうで個人的な質問って受け付けていますか?
ほかにも質問したいことがあるのですが、もちろんタダでとは言いませんので、、、
問題ないですよ!
出来るかどうかはいったん見てから判断しますので
一度Twitterにてダイレクトメールで送信してください!
ちなみにこちらがアカウントです
@unpappa_3939
よろしくお願いします!