このページは、「UE5 ver5.3.2」の環境で制作されています
こんにちは!
ウンパッパです!
今回は、
前回作ったスタミナシステムに「ゲージのUI」を割り当てたいと思います!
初めてUIを解説するから詳しく説明するよ
良かったら参考にしていってね
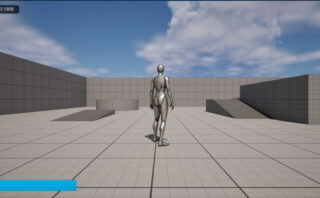
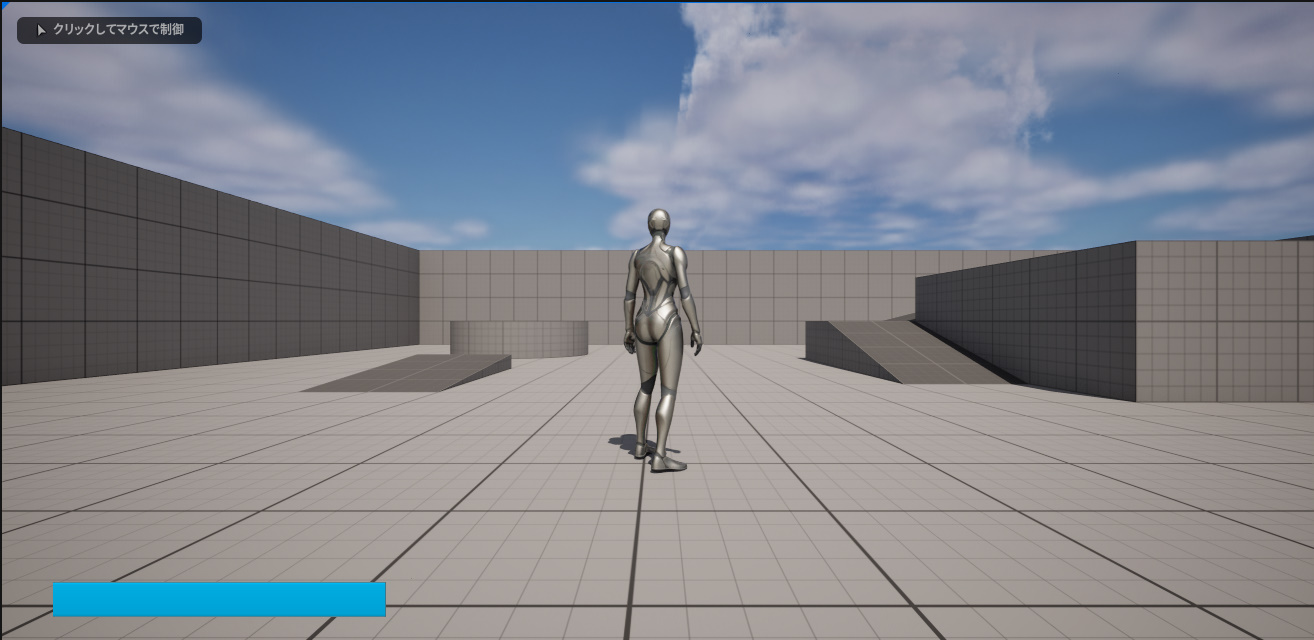
ではまず、作る前に結果からみていこう こんな感じになるよ!
走ったらゲージが滑らかに減っているね
そしてスタミナを回復するときも滑らかにゲージが増えているね!
それじゃあ、これを目指して作っていこう!
仕様をまとめよう!
まず、今回実装したい物を分析して並べてみよう するとこんな感じになるよ
| 1. | スタミナゲージを画面上に表示する |
| 2. | スタミナゲージをスタミナと連動させる |
| 3. | スタミナゲージの増減を滑らかにアニメーションさせる |
これらの実装を目指して頑張っていこう!
仕様1.スタミナゲージを画面上に表示する
ではさっそくスタミナゲージを作る、前に
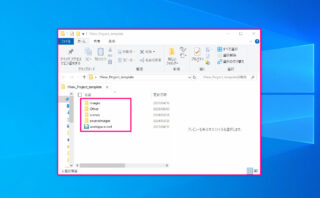
今回は初めてUIを触るのでUIのためのフォルダがないはずなんだ
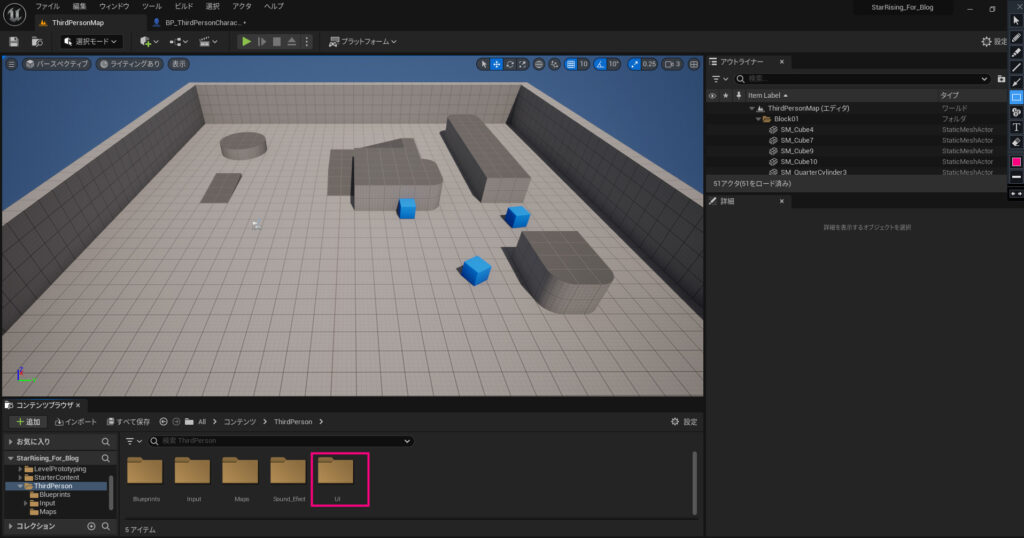
なので「UI」という名前のフォルダを
「コンテンツブラウザ」⇒「ALL」⇒「コンテンツ」⇒「ThirdPerson」に作成しよう

そしたら、このUIフォルダの中にUI専用ブループリント、
「ウィジェットブループリント」を作成するよ
「ウィジェットブループリント」の作り方は
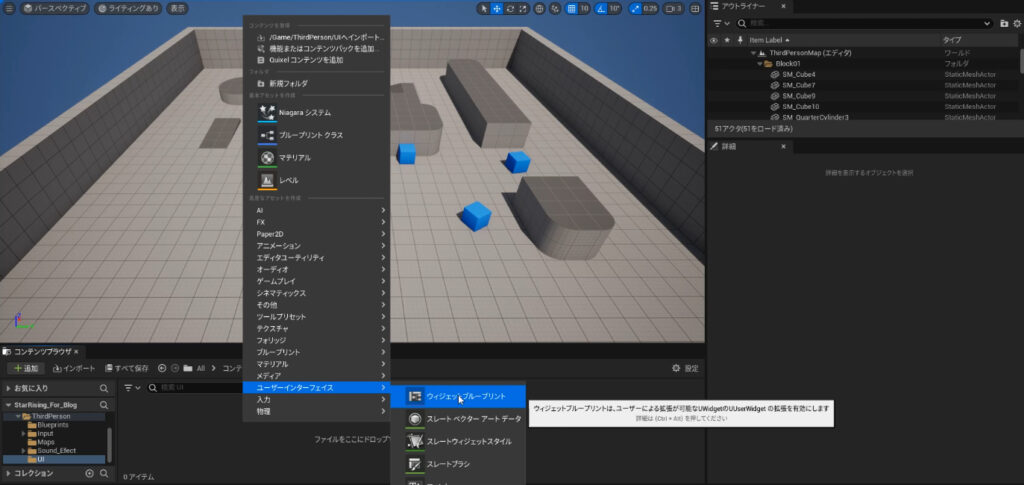
コンテンツブラウザの空のアセット置き場に、カーソルを合わせて左クリックした後に
「ユーザーインターフェイス」⇒「ウィジェットブループリント」で作れるよ!

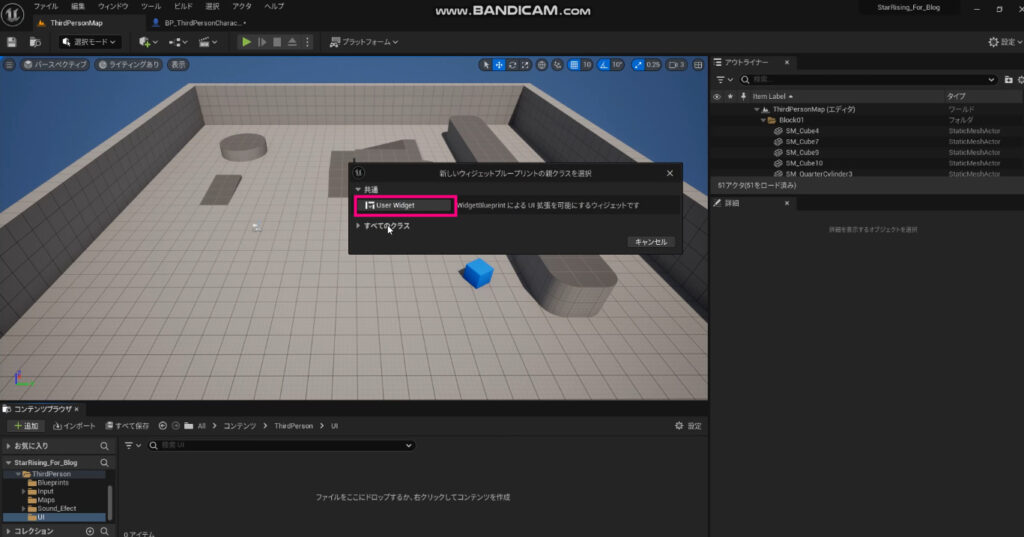
そのあと、どのようなウィジェットを作るのか聞かれるから
共通ウィジェットのボタンを押して生成しよう

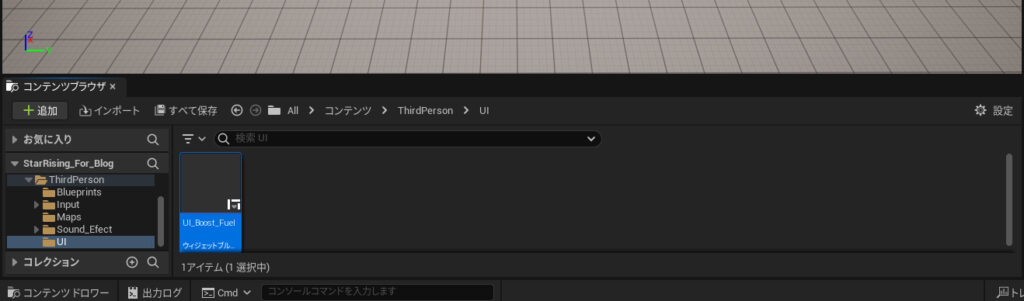
生成したらウィジェットの名前を変更しよう
今回は「UI_Boost_Fuel」という名前にするよ

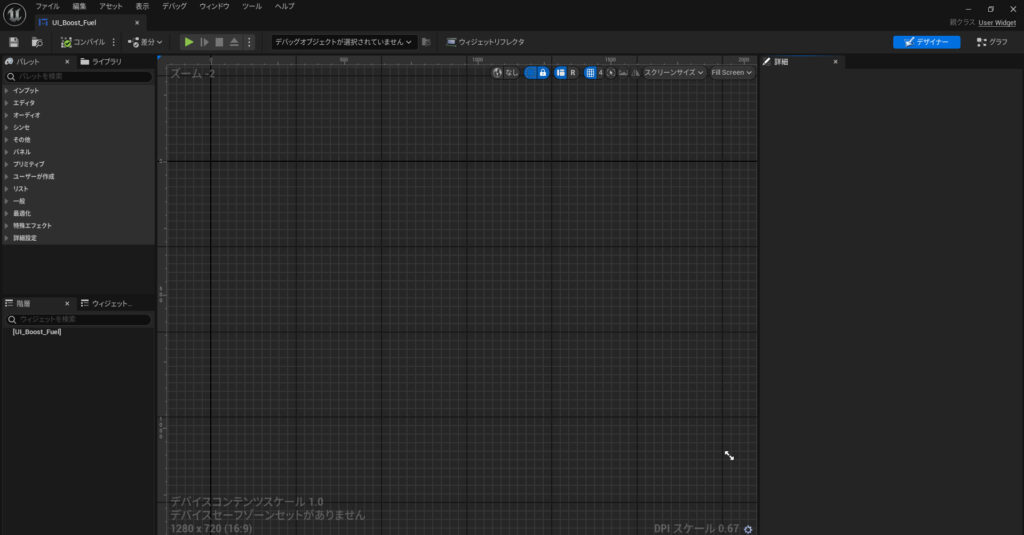
生成出来たらこの「ウィジェットブループリント」を開こう!
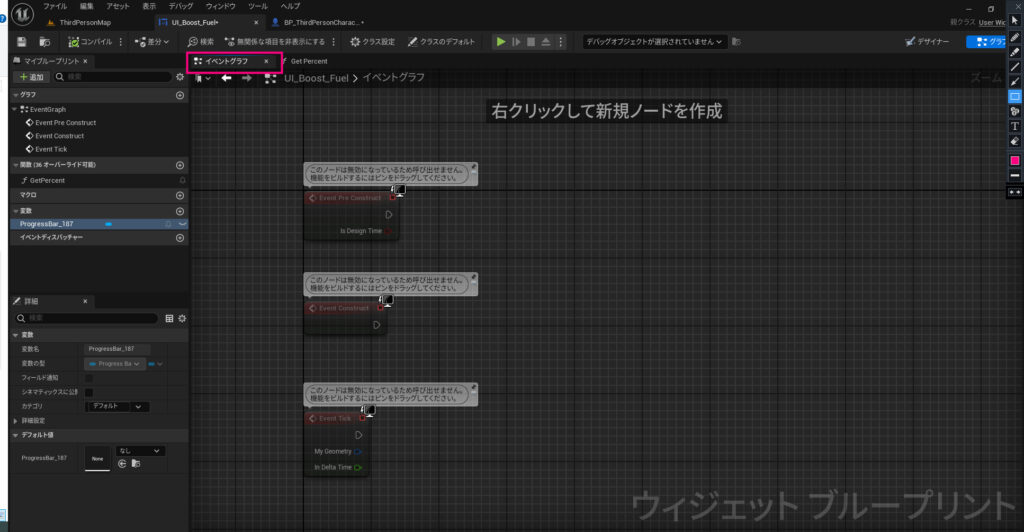
するとこんな感じの画面になるよ!

これがウィジェットブループリントのエディター画面だ
この画面は「デザイナー」画面、UIを直接配置する場所だよ
ノードをいじる「グラフ」画面とは別だから注意してね
「Canvas Panel」でUIを配置する下地をつくろう!
ではまず、「Canvas Panel」を配置してスタミナゲージを配置する下地を作ろう
エディター画面左側にあるパレットから
「パネル」⇒「Canvas Panel」で見つけられるから
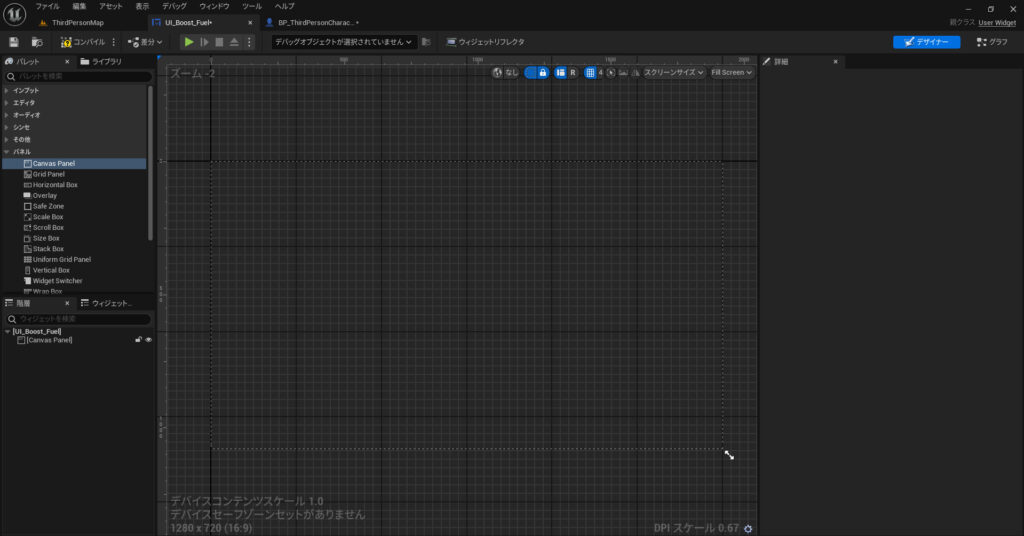
この「Canvas Panel」を画面左下にある「階層」にドラッグ&ドロップしよう
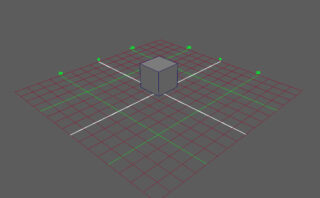
ドラッグ&ドロップ出来たら画像のようになるよ

画像をよく見ると画面に「16:9」の点線で出来た枠ができたね
これが今設定されてる画面サイズだね
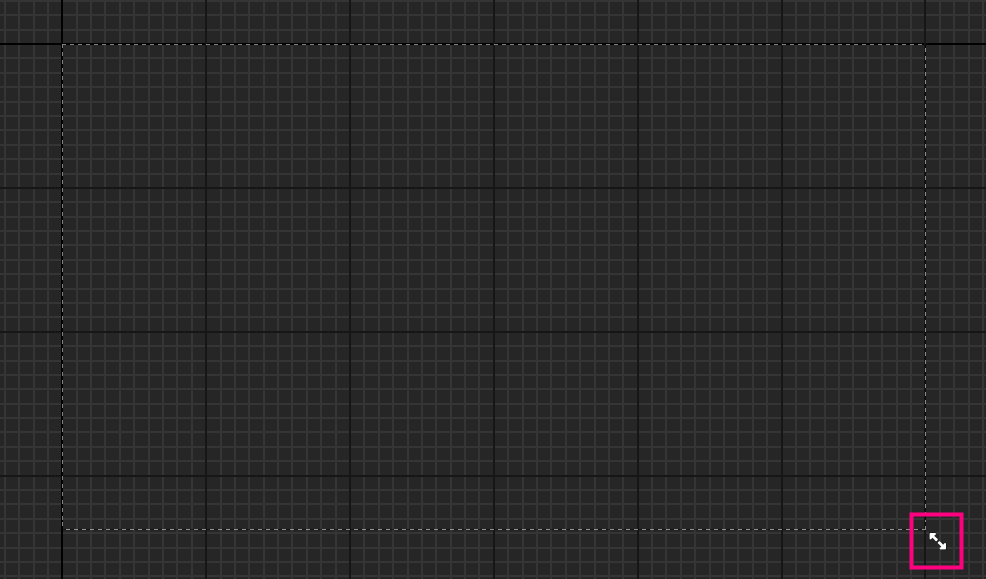
画面のサイズ変更に関しては

ここをつまめば変更できるよ
さて
「Canvas Panel」を置くことで枠の中にUIがおけるようになったね
じゃあ次は「スタミナゲージ」を作るために「ゲージ型UI」を配置していくよ
ゲージ型UI「Progress Bar」を配置する
「ゲージ型UI」を設置するにはまず、
エディター画面左側にあるパレットから
「一般」⇒「Progress Bar」が見つかるから
「Progress Bar」を階層にある「Canvas Panel」にドラッグ&ドロップ
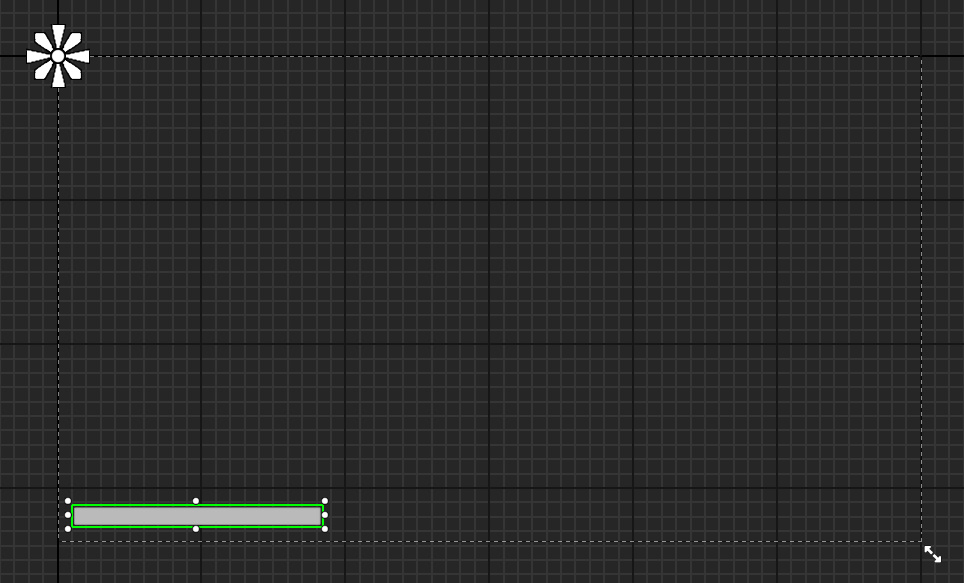
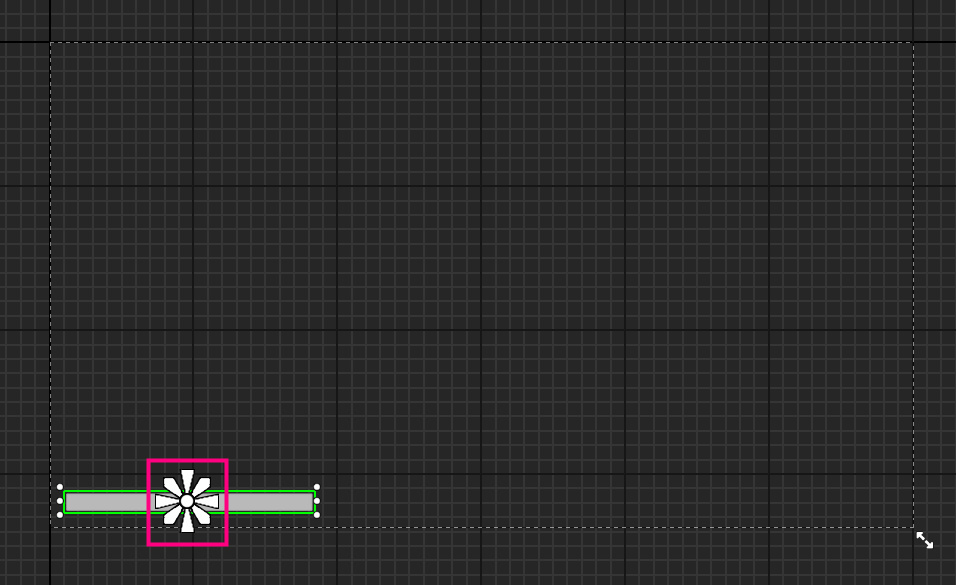
そのあと、好きなように形を変えて配置していこう
今回はスタミナゲージを
左下に横長の形で配置するよ

その後左上にある花ののような形をしたアイコン、「アンカー」を
UIの中央に置くよ

このアンカーは「画面のサイズが変わってもUIの比率を保つ」機能があるんだ
だから新しいUIを作るときにも忘れずに移動させようね
ブループリントにUI表示のシステムを組む
ウィジェット側にUIを用意したので、それをキャラクターの「BluePrint」を使って表示していくよ
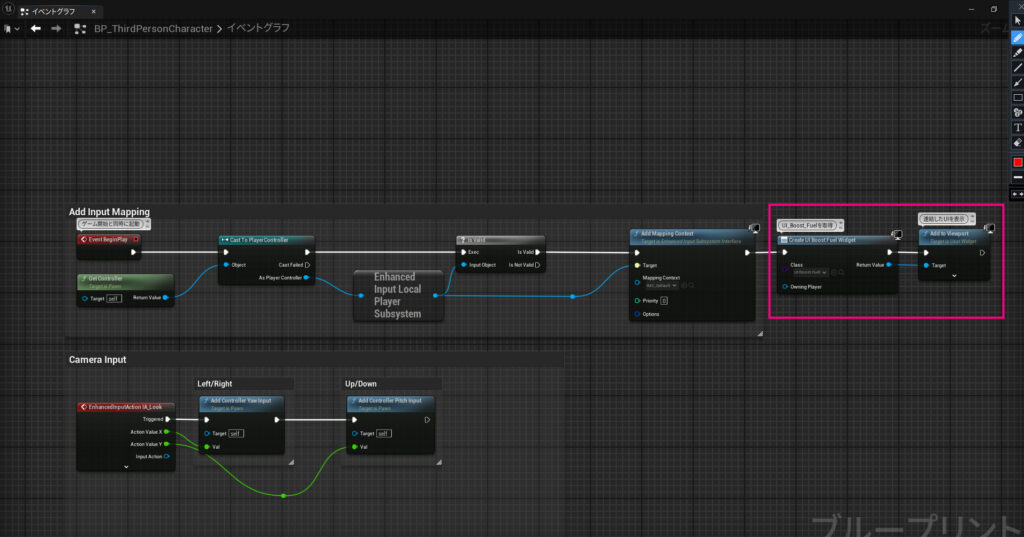
これが完成したノード群だよ
UIを表示するノードは、もともと組まれている「Bigin Play」のノード群の一番後ろに置いてあるね

ではまず「Create(UI Boost Fuel)Wiget」ノードを作っていこう
まずはノードの検索欄から「Create Wiget」と入れてそれを生成してくよ
その後に「Create Wiget」ノード内にある「Class」に「UI_Boost_Fuel」を割り当てるんだ
そしたら名前が「Create UI Boost Fuel Wiget」に変化するから
その後ろに「Add To Viewport」ノードを入れてつなげれば完成だ
ノードが組み終わったらコンパイルしてプレイしてみよう!
「ウィジェットブループリント」で配置したゲージのUIがプレイ画面にも表示されてるね!
やったね!
仕様2.UIとスタミナシステムを連結させる
次に、UIとスタミナシステムを連結させるよ
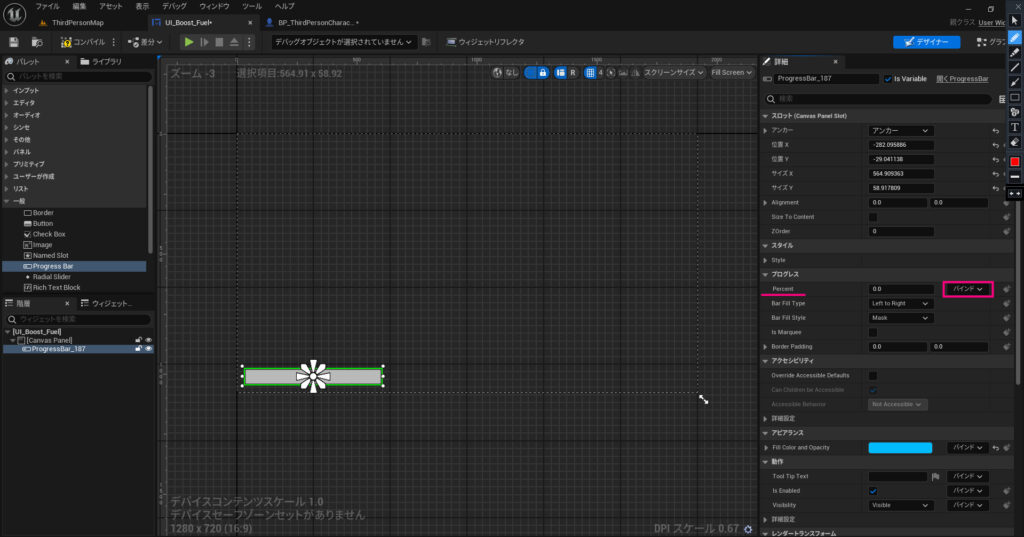
まず、「Progress Bar」を選択した後に
詳細にある「プログレス」⇒「percent」から「バインド」ボタンを押して
新しいバインディング関数を作成しよう

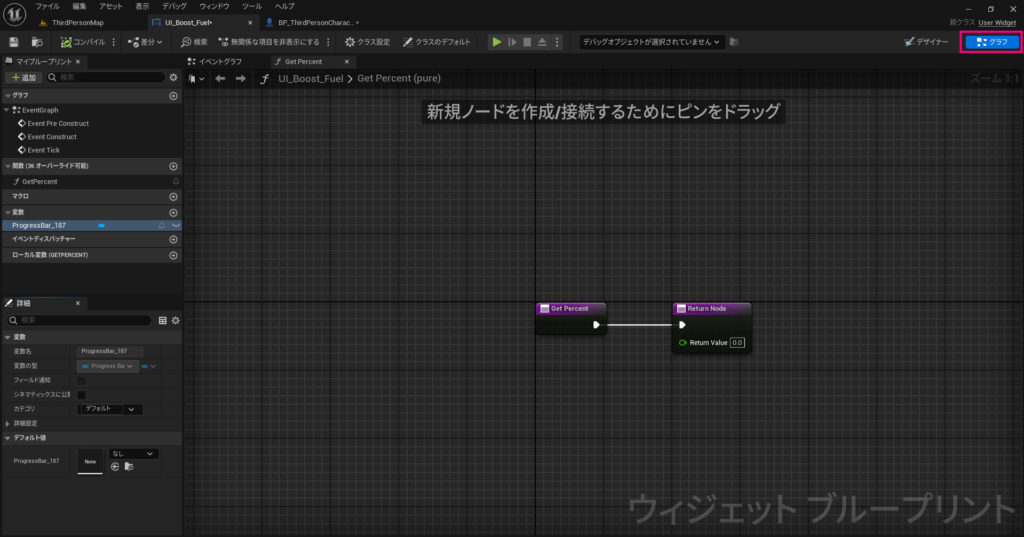
作成したらこの画面に飛ぶよ

この画面は「ウィジェットブループリント」の「グラフ」画面
ノードを使ってUIを制御する場所だよ
キャラクターブループリントからデータを引用する
まずこのUIをプレイヤーキャラクターにアクセスさせるために
キャラクターのデータを引用するイベントノードを作るよ
まずはイベントグラフを開いてね

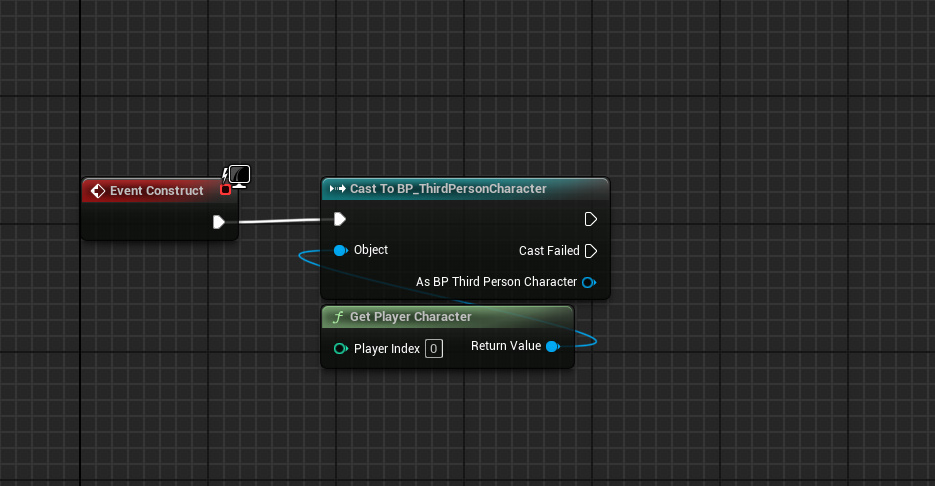
そしたらこんな感じにノードを組んでね

その後に「Cast To BP_ThirdPersonCharacter」ノードにある
「AS BP Third Person Character」を右クリックした後に「変数に昇格」をクリック
変数になったら名前を「Character_REF」に変えよう
ちなみに「REF」の意味は「Reference」、引用という意味だよ
これでデータの引用OK!
「キャラクターブループリント」から「boost_fuel」などの変数を取り出せるようになったよ!
「Get Percent」関数内にスタミナをUIに反映するノードを組む
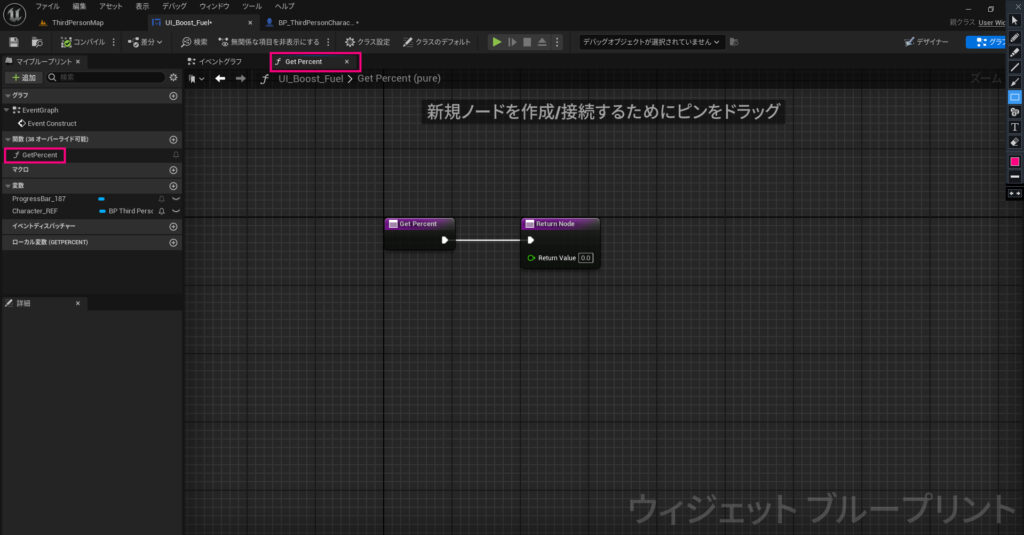
では次に、関数名「Get Percent」に移動しよう

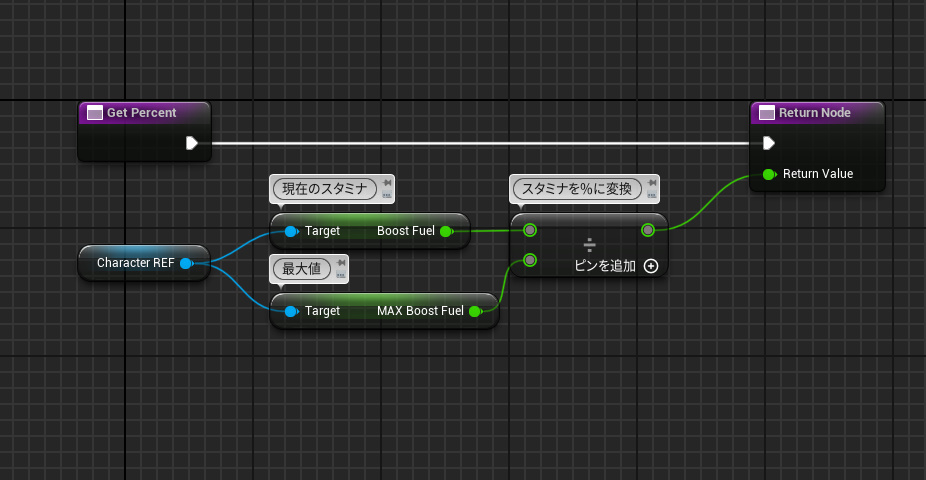
そしてこんな感じのノードを組むよ

出来たらコンパイルをしてプレイしてみよう!
すると…
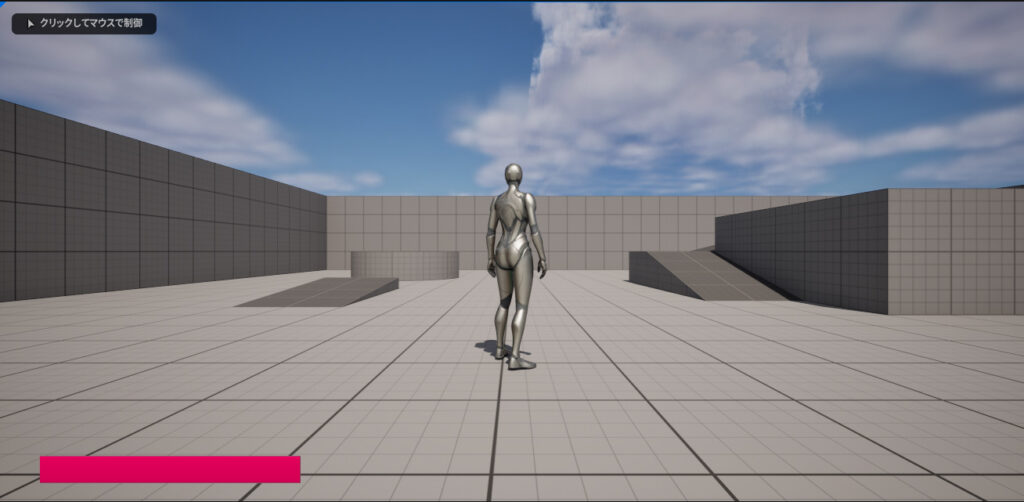
灰色だったゲージが青色になったね
そして走るとゲージの青部分が減って、歩くと青が増えていく!
どこからどう見ても、スタミナゲージの完成だ!!やったね!!
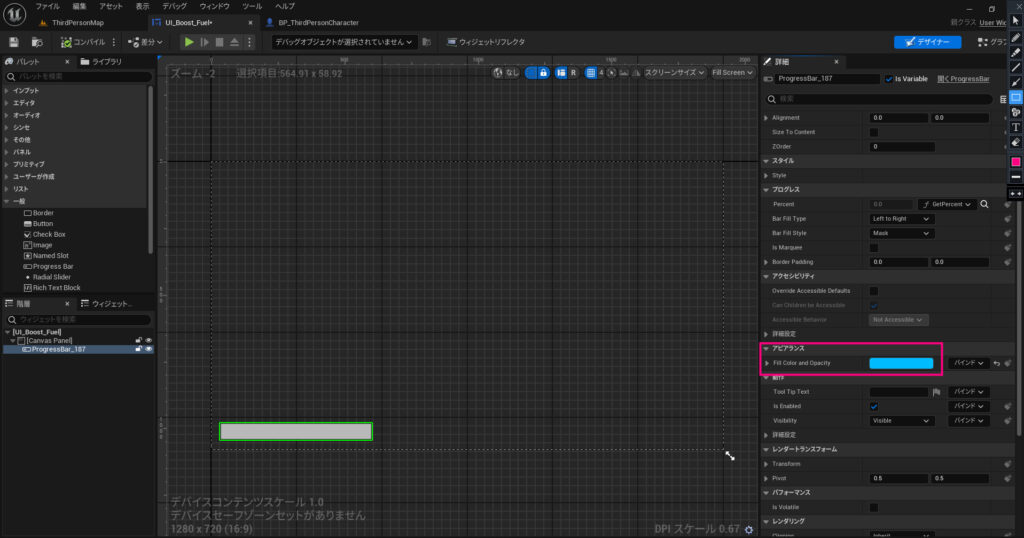
ゲージの色について
今は青ゲージが「スタミナ残量」として表示されてるけど
このゲージの色は自由に変えられるんだ

「Progress Bar」の詳細にある「アピアランス」から色を変えられるよ
コンパイルしないと反映されないから注意してね

仕様3.スタミナゲージの増減を滑らかにアニメーションさせる
スタミナゲージとしては最低限の機能を実装させることができたけど
今のままだとゲージが「カクカク」と減っていてとても機械的な雰囲気があるんだ
この挙動は好ましくないのでゲージを「滑らかに」アニメーションするようにしていくよ
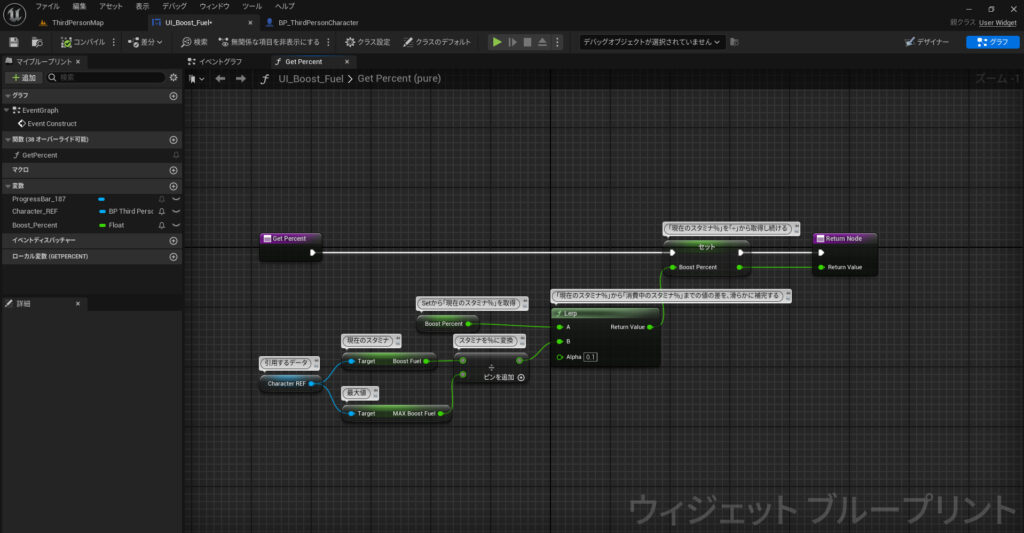
まず、「ウィジェットブループリント」内にある関数名「Get Percent」に移動しよう
そしたら新しい変数を作っていくよ
| No. | 変数の型 | 名前 | 入れる値 | 変数の説明 |
| 1. | Float | Boost_Percent | 1 | 「現在のスタミナ」を表示し、 「前回のスタミナ」との差の値を出すため |
値を1にした理由は
0だとゲームをプレイしたときにスタミナゲージが灰色(0)で始まるからなんだ
そしてこの変数を組み込んで完成したノード群がこれだよ

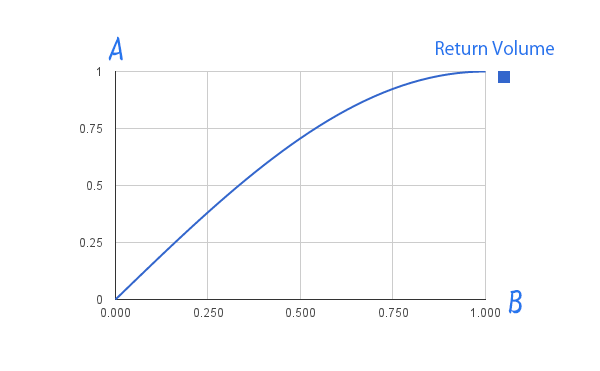
このノード群に組み込まれている「Leap」ノードは
AとBの値をこんな感じに曲線型に補完してくれるノードなんだ

このノードを使ってゲージの増減を「なめらか」にしていくよ
「Lerp」ノードの「Alpha」を使えば曲がり具合(滑らかさ)を強調することができるから
「Alpha」を「0.1」にしてとても滑らかな数字の移動にしてもらおう
そしてコンパイルしてプレイしてみよう
するとこうなるよ
とても滑らかにスタミナゲージがえったり増えたりしているね!
これにてスタミナゲージのUI実装完了!!やったね!!!
次回!「ブーストダッシュでぶっ飛ぼう!」
次回は、ロボットゲームのブーストダッシュ特有の
「吹っ飛ぶようなダッシュ」を実装してみたいと思うよ!
下のボタンから次のページに進めるよ!
よかったら見ていってね!























コメント