本記事は「UE5_Ver5.3.2」で制作しているよ
こんにちは!ウンパッパです!
今回は「TPSシューター」を作ってみよう第2回
「銃を持たせる」を作っていくよ!
もし前回の記事を見ていないなら、ぜひ見て行ってね
制作する前に、この記事で最終的に何が出来上がるのかを見てみよう!
「銃を持つ」から「銃を持って走るアニメーションを実装する」までできているね
今回はこれを目指して作っていくよ
それでは早速行ってみよう!
「ブループリント」のバックアップを作る
「TPS_Project」を開いたらまずは「作り直し」をしやすくするために
「プレイヤーデータ周りのバックアップ」を取ろう
やり方としては
「元データ」を残して「コピーデータ」をメインで編集していくんだバックアップを取るのはプレイヤーシステムそのものである「BP_ThirdPersonCharacter」と
プレイヤーのキャラクターアニメーションを管理する「ABP_Manny」だよ
まずはコピーしたデータを置くフォルダを作ろう
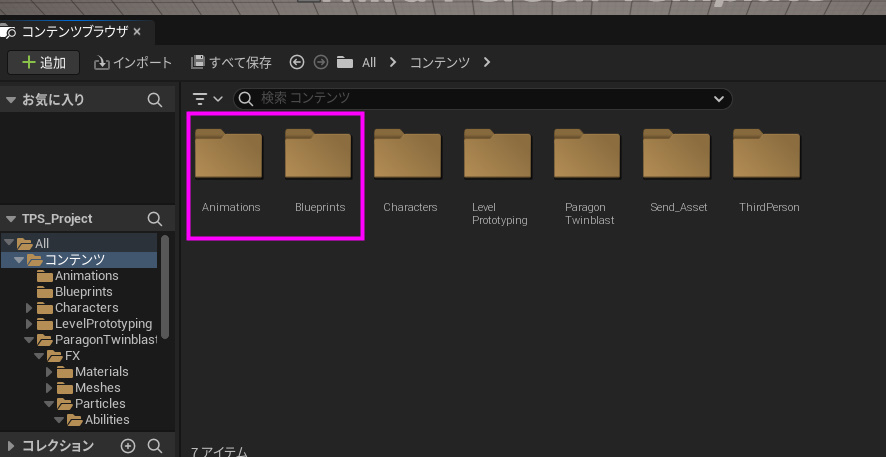
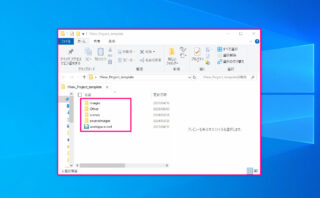
「TPS_Project」の「コンテンツブラウザ」にて、2つの新しいフォルダを作ろう
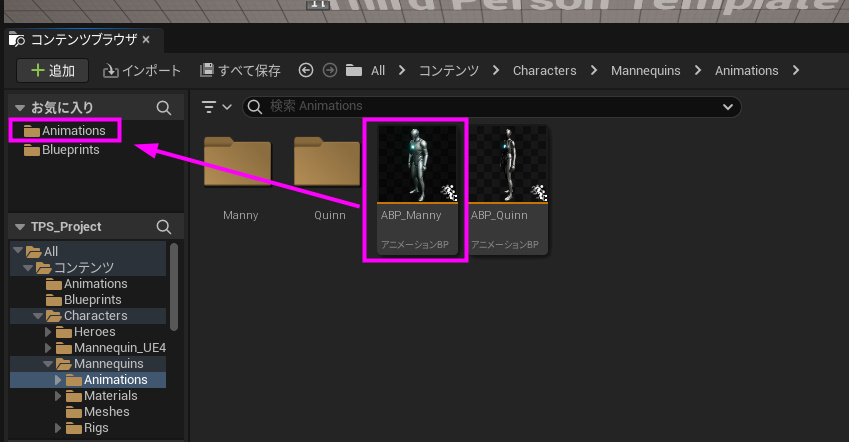
名前は「BluePrints」と「Animations」だよ

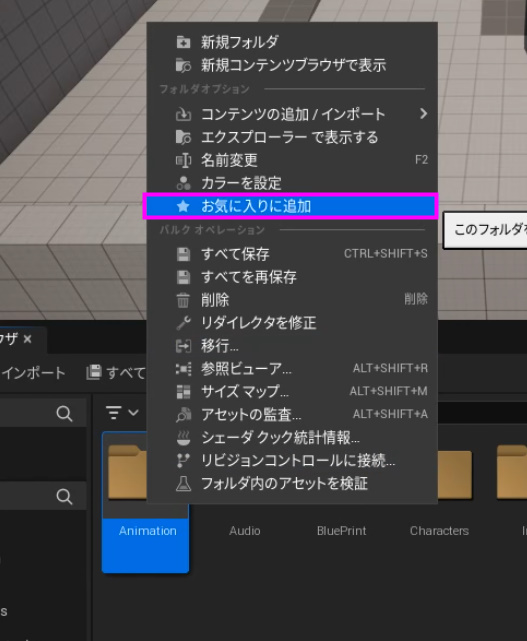
そしたらそれらフォルダを「右クリック」⇒「お気に入りに追加」で
お気に入り登録してね

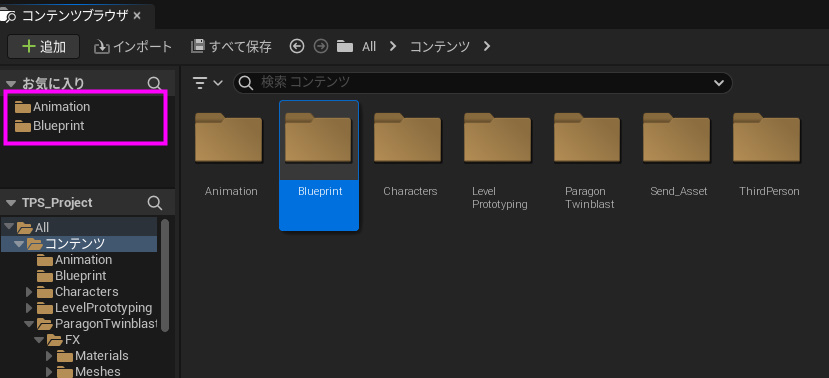
すると、画面左側の「お気に入り」に追加されるよ
ここにデータを「ドラッグ&ドロップ」すれば簡単にデータの「移動」や「コピー」ができるんだ

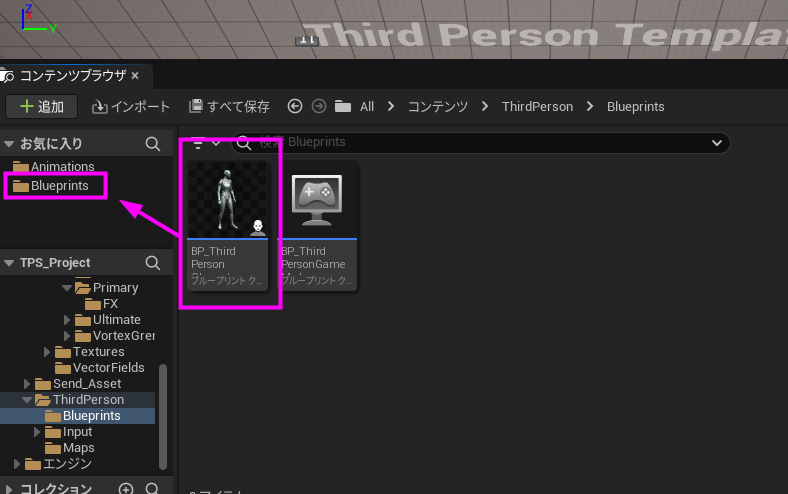
次に「コンテンツ」⇒「Third Person」⇒「Blueprints」
から「BP_ThirdPerson」をお気に入りの「Blueprints」に「ドラッグ&ドロップ」
「ここにコピー」を選んでコピーデータを作るよ

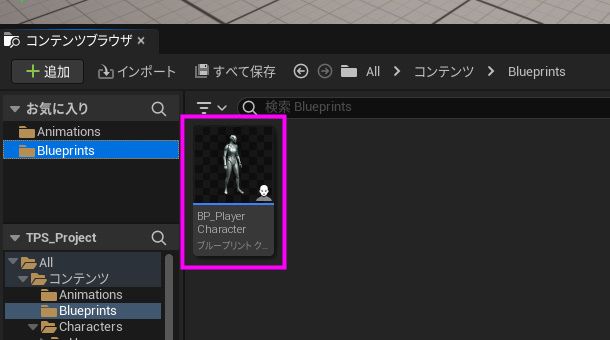
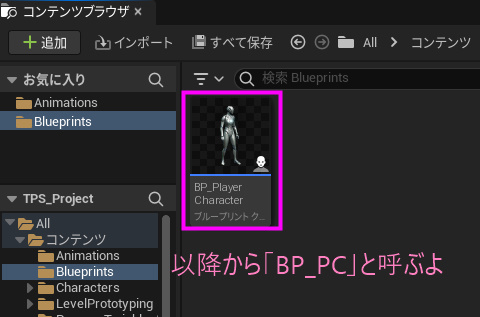
「コンテンツ」⇒「BluePrints」に行って
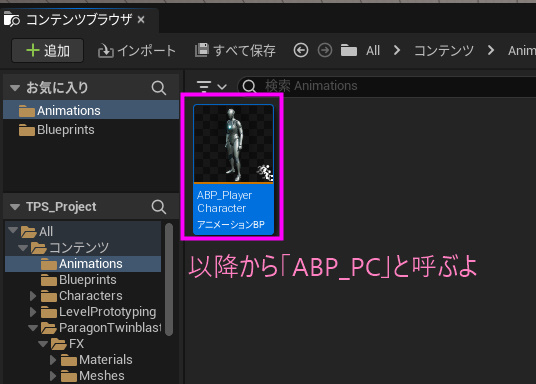
コピーしたデータの名前を「BP_PlayerCharacter」にしよう
名前が長いので以降は「BP_PC」と呼ぶよ
次に
「コンテンツ」⇒「Characters」⇒「Mannequins」⇒「Animations」から
「ABP_Manny」をお気に入りの「Animations」へ「ドラッグ&ドロップ」
「ここにコピー」を選んでコピーデータを作るよ

「コンテンツ」⇒「Animations」に行って
コピーしたデータの名前を「ABP_PlayerCharacter」にしよう
名前が長いので以降は「ABP_PC」と呼ぶよ
これでデータのコピーは完了だ!
何かあれば「コピー」と「元データ」を見比べたり作り直したりして
手短に修正することができるようになったよ
作ったデータを「プレイヤーキャラクター」に差し替える
今のままだとゲームをプレイしても
「BP_ThirdPersonCharacter」のほうが読み込まれてしまうのでプレイヤーキャラクターを「BP_PC」や「ABP_PC」に差し替えよう
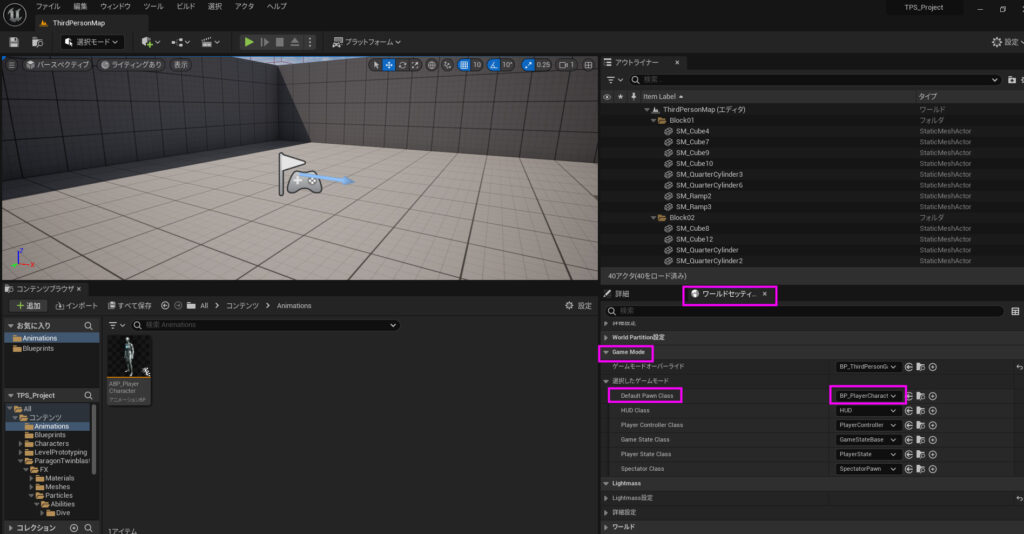
まずメインの画面右側、「ワールドセッティング」から
「Game Mode」⇒「選択したゲームモード」の
「Default Pawn Class」を「BP_CP」に変更するよ

これで「BP_PC」はOK
次に「ABP_PC」を割り当てるよ
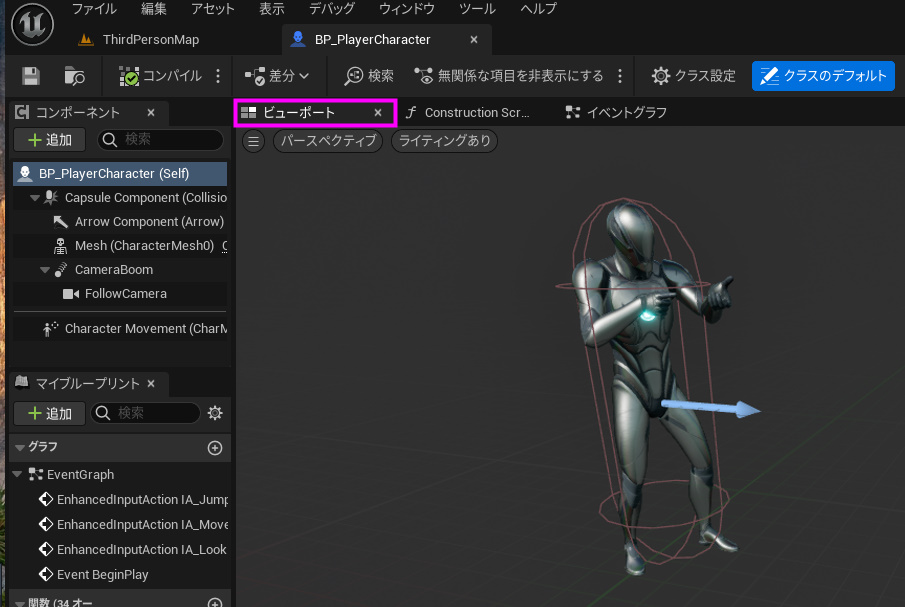
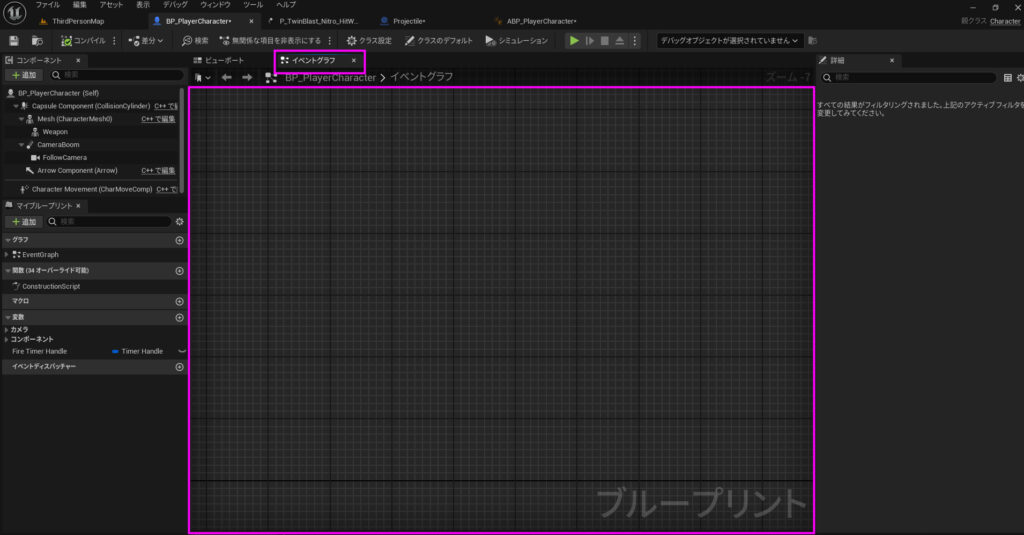
まずは「BP_PC」をダブルクリックして開いてね

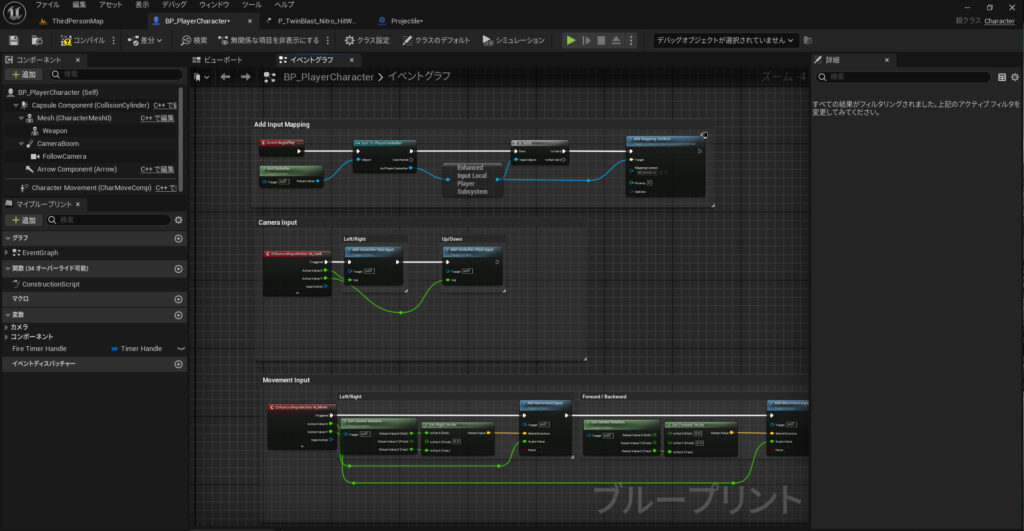
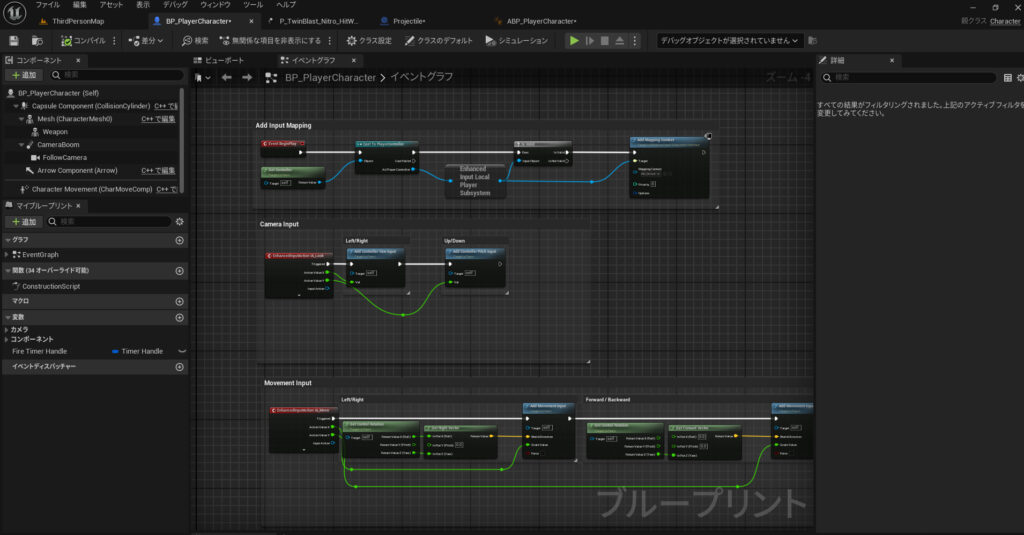
するとこんな画面が出てくるよ

これが「ブループリント」
キャラクターから小道具まで、様々なもののシステムを組み込む場所なんだ
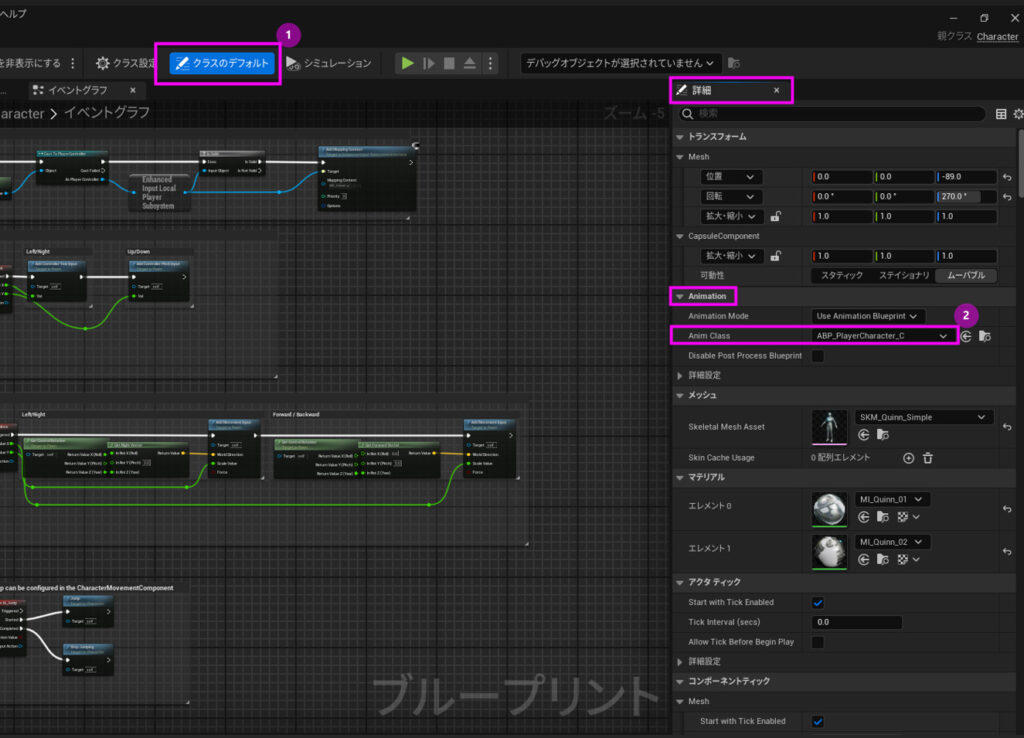
この中から「デフォルトのクラス」を選択して
画面右側にある「詳細」⇒「Animation」⇒「Anim Class」を「ABP_PC」に変えていくよ

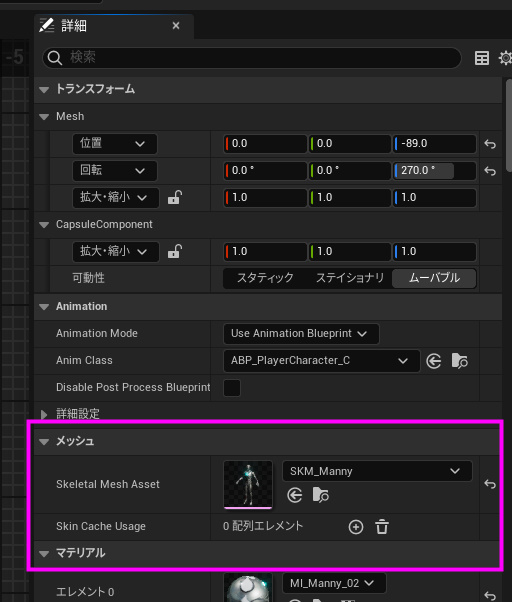
変更したら、次はキャラクターの見た目である「メッシュ(3Dモデル)」の変更をするよ
今「SKM_Quinn_Simple」が「メッシュ」の「Skeltal Mesh Asset」に割り当てられてるわけだけど
「Simple」と名のついた「メッシュ」は銃を持られる設定がないので使いたくないんだ
なので「メッシュ」を差し替えていくよ
今回は「SKM_Mammy」に差し替えよう

これでセットアップ完了だ
ちなみに今回差し替えた「SKM_Mammy」は「男性のキャラクターモデル」だよ
もし女性のままがいい場合は「SKM_Quinn」に差し替えよう
「待機アニメーション」を差し替える
さっきの画像を見せた通り
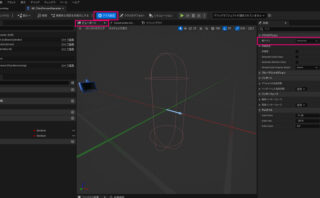
今の「待機アニメーション」がこれなんだけど

シューターゲームのキャラには見えないほどにフラットな立ち振る舞いだよね
これだとかっこつかないので
「銃を構えた待機アニメーション」に差し替えたいと思うよ
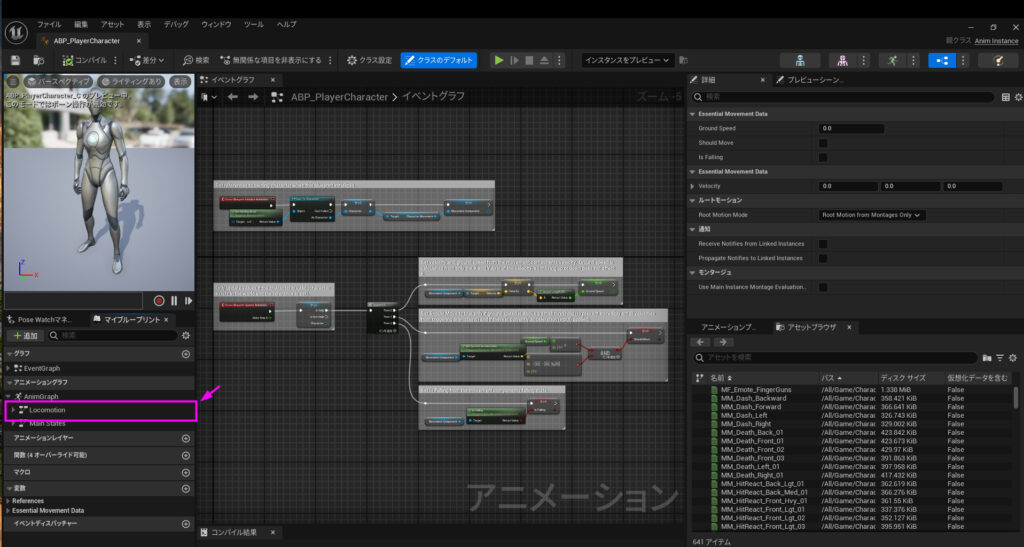
まずは「ABP_PC」をダブルクリックで開いてね

するとこんな画面が表示されるよ

これが「Animation Blueprint」の中身だ
このなかで様々な「アニメーション」に関係するシステムを作るんだね
ちなみに、この「ノードを編集する画面」を「グラフエディタ」と呼ぶよ
その「グラフエディタ」に名前がある場合は「○○グラフ」と呼ばれているね
ではまず「待機アニメーション」を変えるために画面左側にある
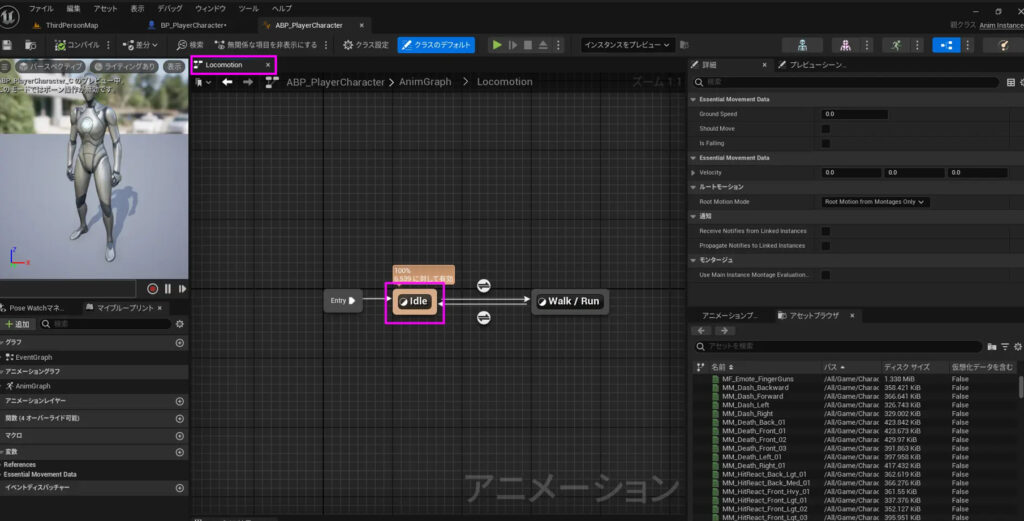
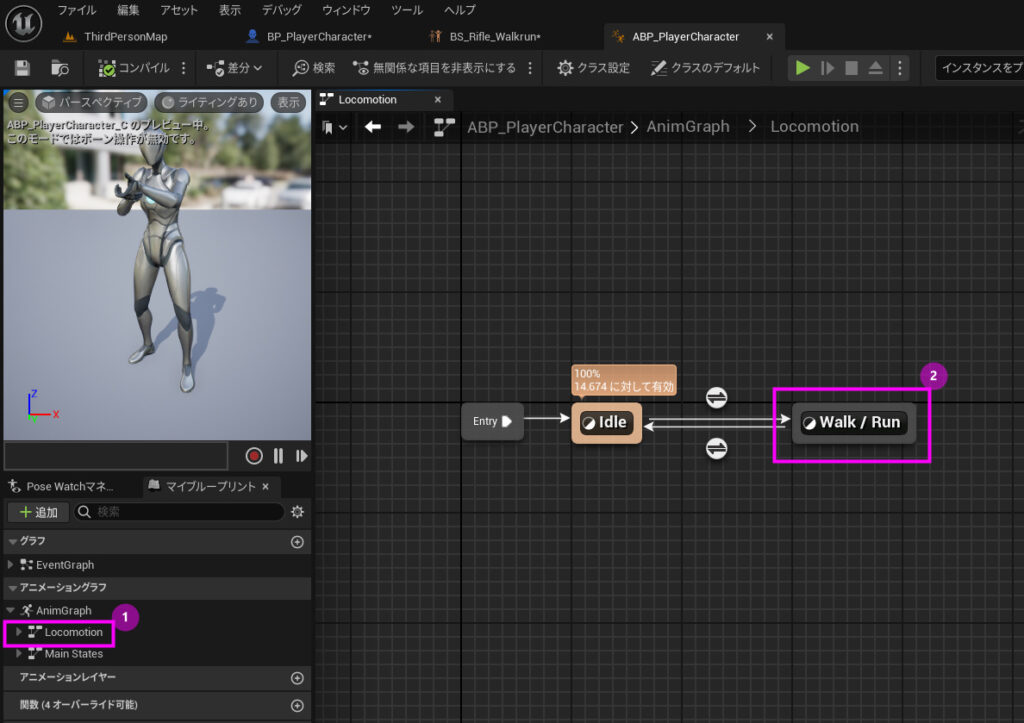
「Locomotion」を「ダブルクリック」してね

次に、画面中央の「グラフエディタ」内にある
「Idle(待機)」を「ダブルクリック」

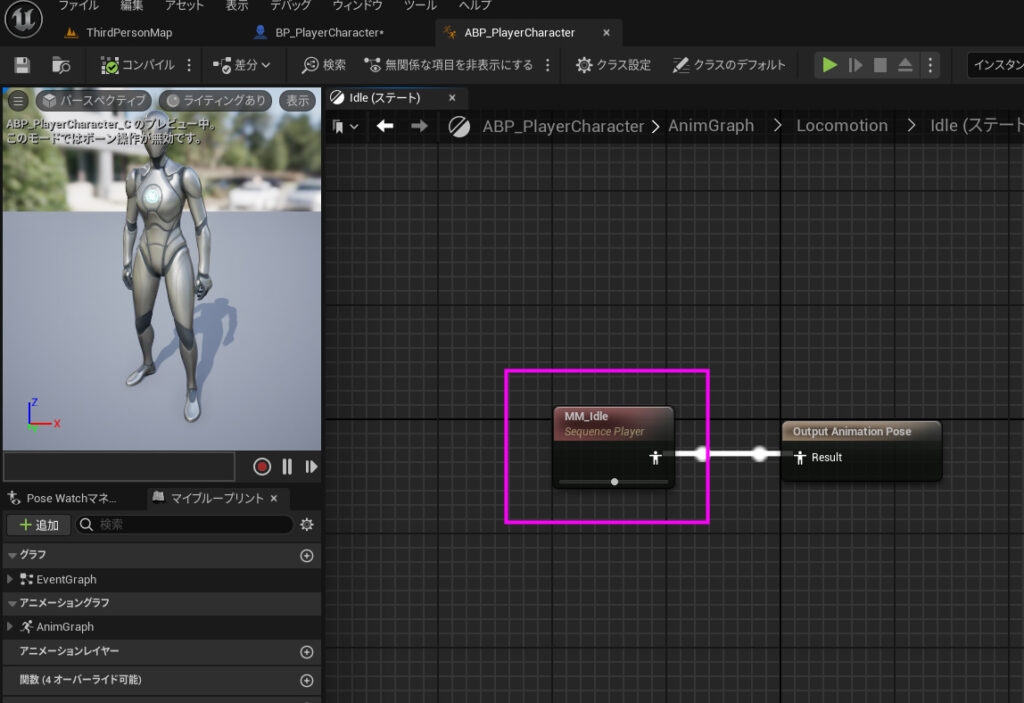
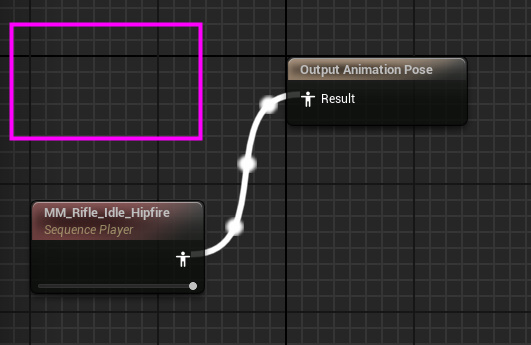
すると、2つの繋がった「ノード」が手てくるわけなんだけど
この左側のノードが「待機アニメーション」の「ノード」なんだ
つまりこれを変えれば「待機アニメーション」も変わるということ
なので早速変えて行こう

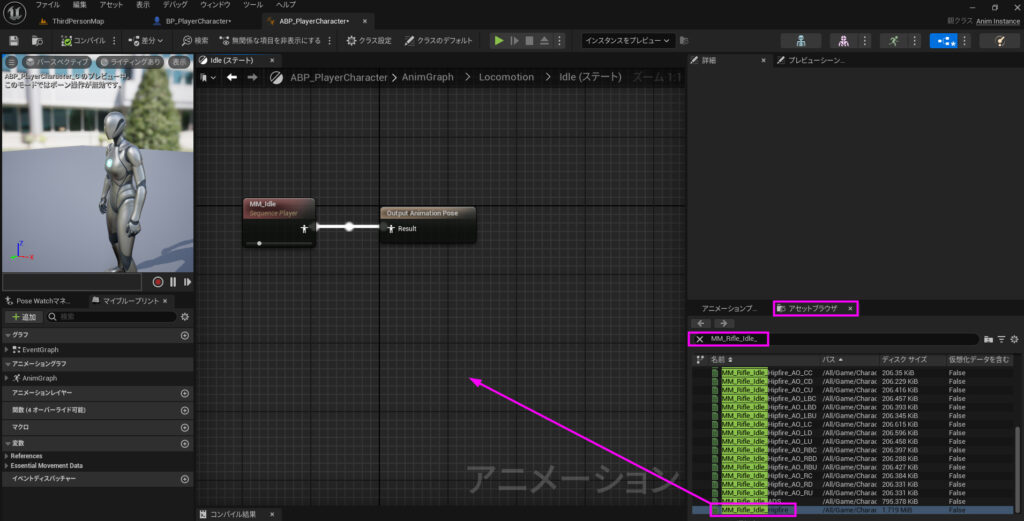
画面右下にある「アセットブラウザ」から
「MM_Rifle_Idle_Hipfire」を検索して「Idleグラフ」内に「ドラッグ&ドロップ」だ

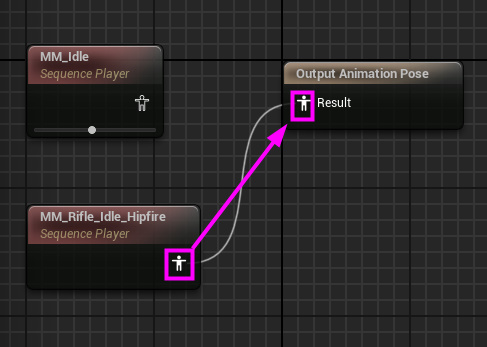
すると「MM_Rifle_Idle_Hipfire」と名前のついた「ノード」が生成されるよ

そのノード右側にある「人間アイコン」を「ドラッグ」して引っ張って
「Output Animation Poseノード」の「人間アイコン」に「ドロップ」すると

アニメーションがつながるので
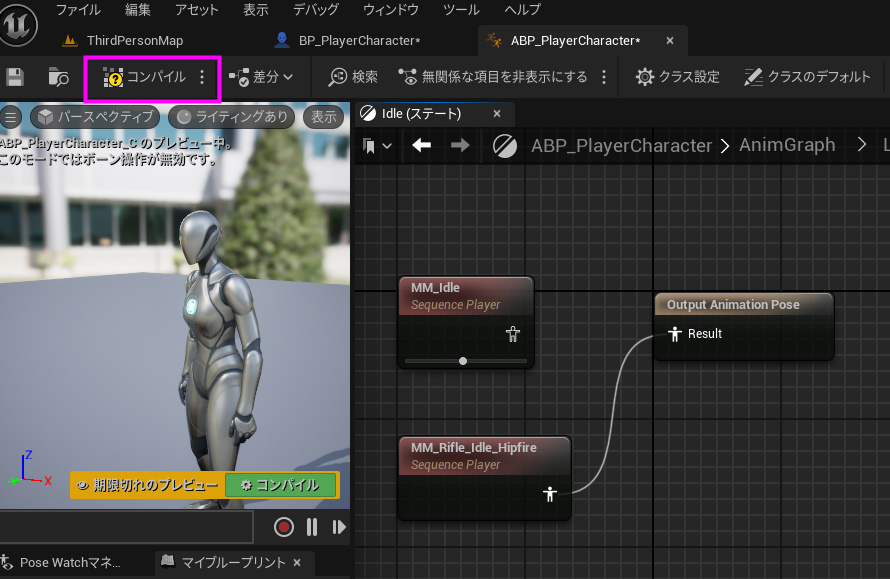
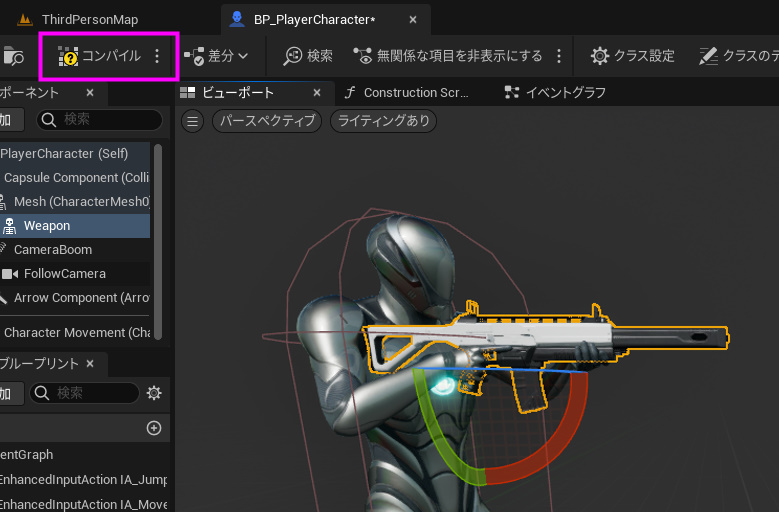
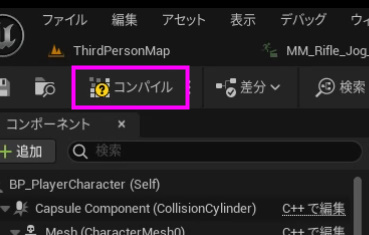
繋がったら画面左上にある「コンパイル」ボタンを押すよ
「コンパイル」は組み立てたシステムを「実行できるように整える」操作だよ
整わないとシステムは「正常に起動しない」から
どんなシステムも1度操作して「編集状態」になったら、できれば終わり際に
「コンパイル」をしてね
ちなみに「プレイ」を押せば「自動でコンパイル」してくれるよ

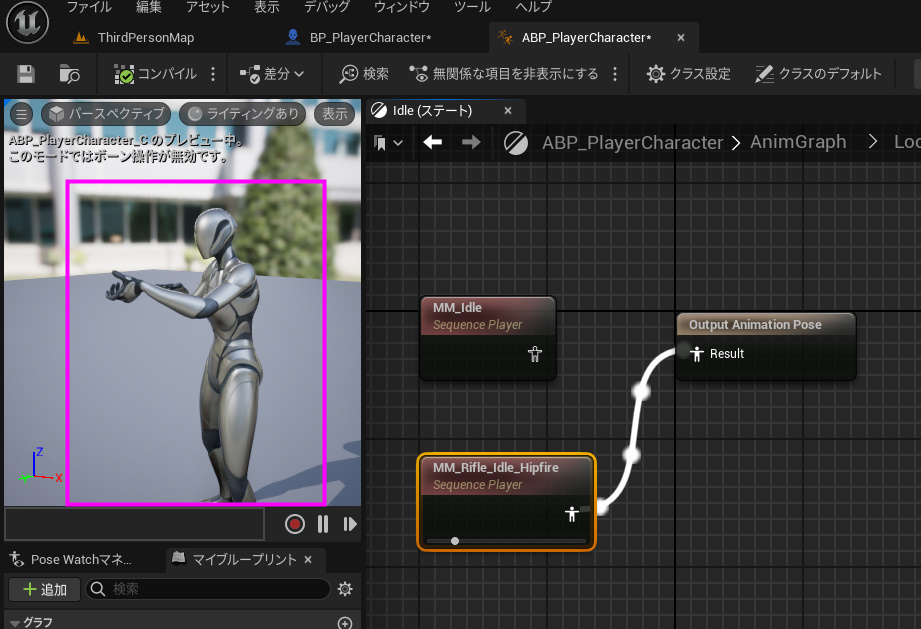
「コンパイル」を押すとデータが整って「プレビュー」画面のキャラクターが
「銃を構えたポーズ」を取るようになったね

うん!とても「シューターゲーム」のキャラクターらしくなってきたね
銃を持たせたらきっと完璧だ!
ぜひ持たせなきゃだね!
ちなみにいらなくなった「MM_Idleノード」は「BackSpace」キーで削除しちゃってOKだよ
銃を持たせよう
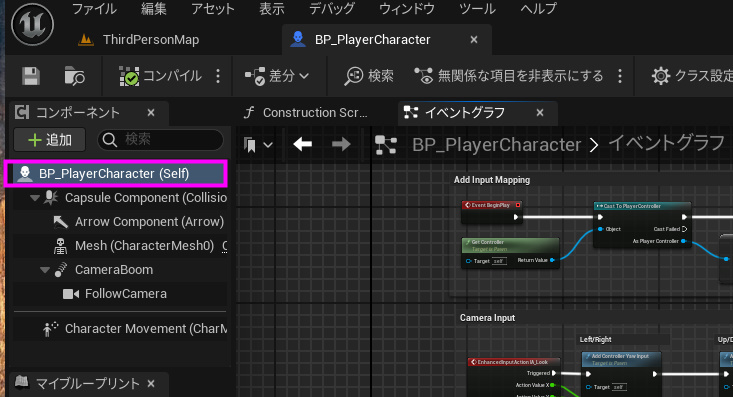
まずは「BP_CP」を開いて
画面左上にある「コンポーネント」の「BP_Player Character(Self)」を「ダブルクリック」

すると、キャラクターの見た目をいじれる「ビューポート」に飛ぶよ

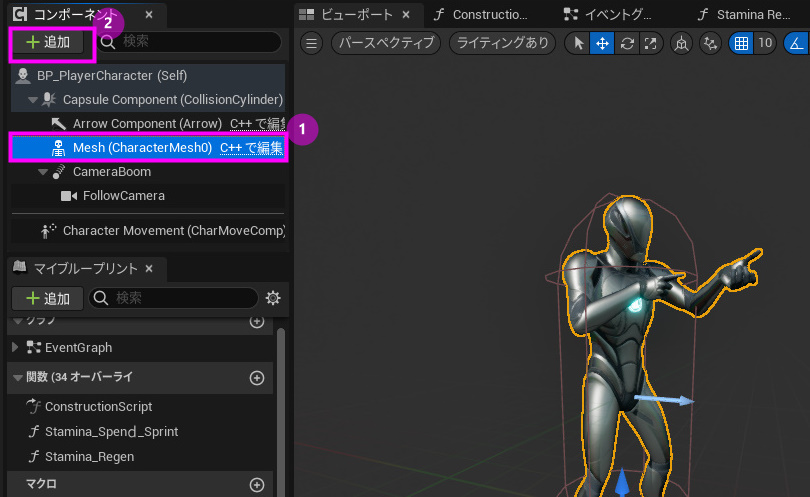
そしたら
「コンポーネント」⇒「Mesh(CharacterMesh0)」を選択した状態で
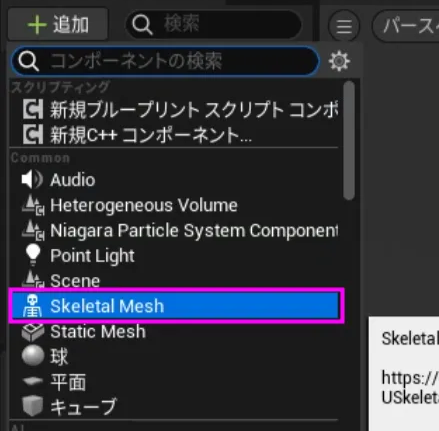
「追加」⇒「skeleton Mesh」を選択


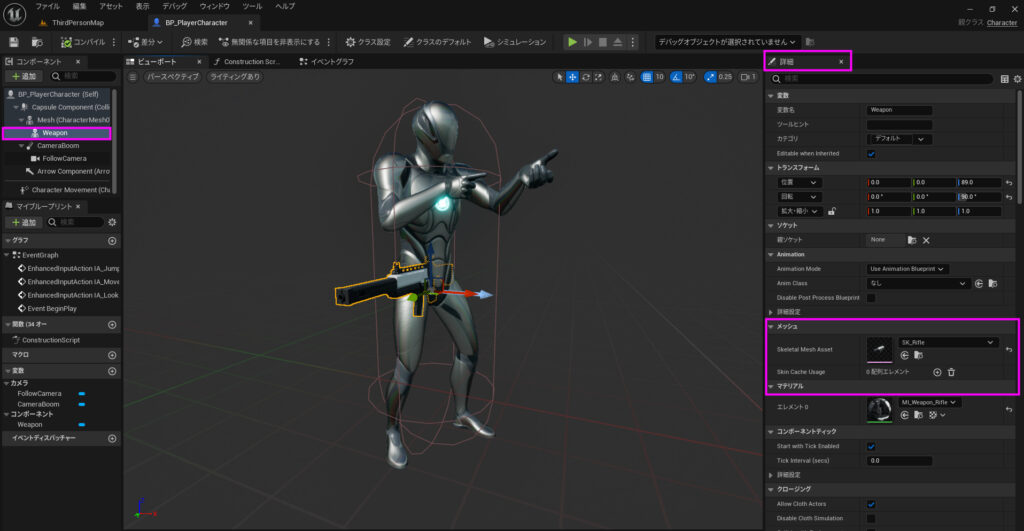
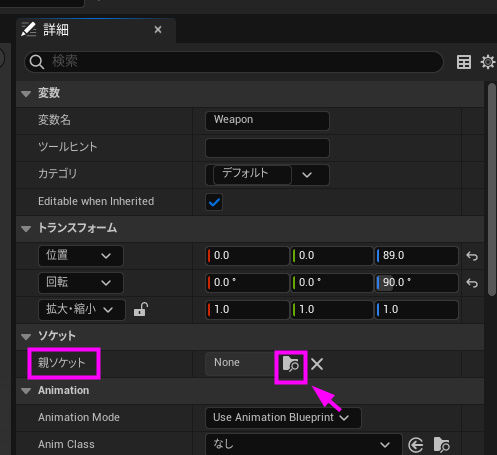
追加できたら、名前を「Weapon」にしよう
この「Weapon」に武器の見た目を当てていくよ
「コンポーネント」⇒「Weapon」を選択したら
画面右側にある「詳細」⇒「メッシュ」から「SK_Rifle」を選んでね

銃が表示できたら、銃が「キャラクターの動き」についていくように設定するよ
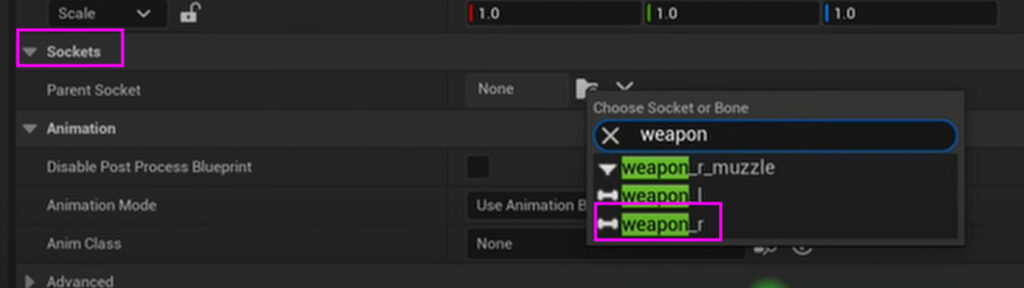
「詳細」⇒「ソケット」⇒「親のソケット」から 「フォルダのアイコン」をクリック

選択欄から「weapon_r」を選択
※「メッシュ」が「Simple_SKM~」という名前の場合は「weapon_r」は表示されないよ

これで銃がキャラクターの動きと一緒に動くようになったよ
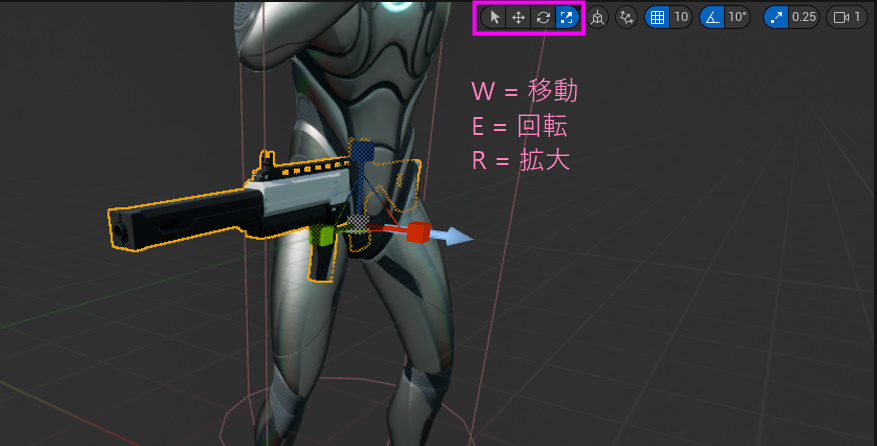
最後に、銃の位置を調整してみよう
「ビューポート」内にある銃を直接選択して
「Wキーで移動」「Eキーで回転」「Rキーで拡大縮小」だ

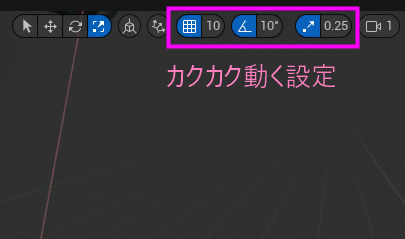
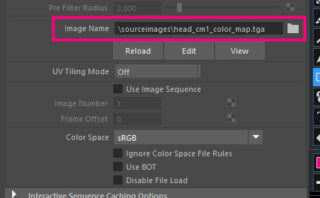
ちなみに、カクカク動いて「微調整」できないと思ったら
⇩画像の部分をクリックして機能をOffにしよう
するとぬるぬる動いて微調整できるよ

銃の位置を調整できたら「コンパイル」を押して完了だ!

うん、かっこいい!
やっぱり銃を持ってると様になるね!

せっかくなので
ためしにゲームを「プレイ」してみよう
あれま、銃は構えているのに「歩く」と構えを解いちゃうね
歩きながら銃を撃ちたいのにこれじゃあできないや
というわけで「歩きながら銃を構える」
を実装していこう
「歩きながら銃を構える」アニメーションを実装する
せっかくなので、銃を構えて「歩く」と「走る」を同時に実装するよ
さらに、「移動スピード」によって「歩く」と「走る」を切り替えられるようにするんだ
なので今回は、そんな複数の動きを条件で使い分けさせてくれる便利な機能
「ブレンドスペース」を使っていくよ
「ブレンドスペース」で「歩く&走る」をつくる
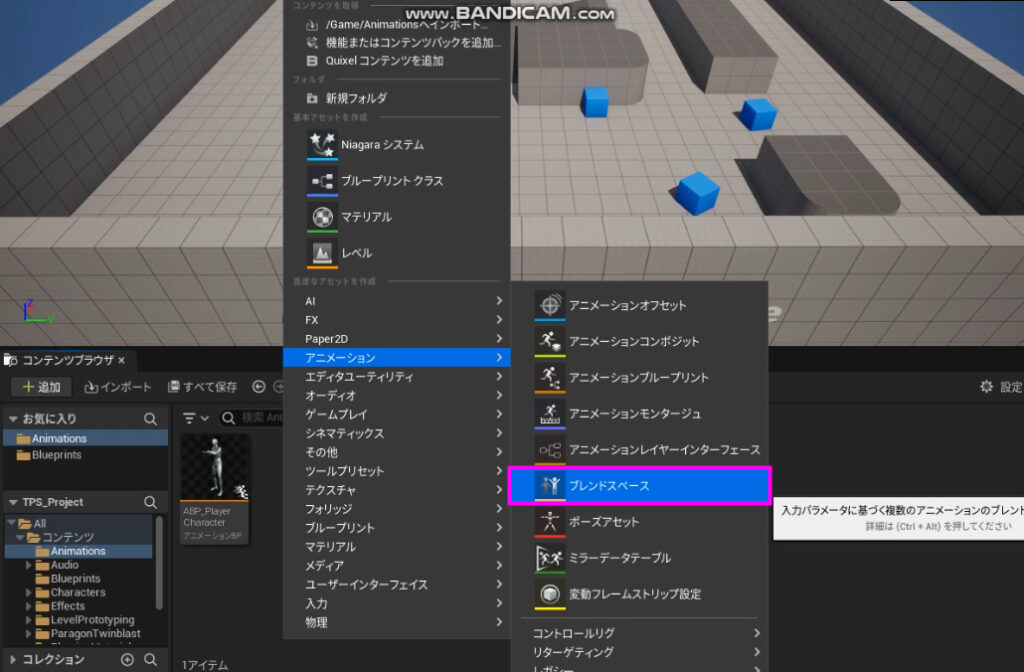
まず「コンテンツ」⇒「Animetion」にて
「右クリック」⇒「アニメーション」⇒「ブレンドスペース」を選択して作ろう

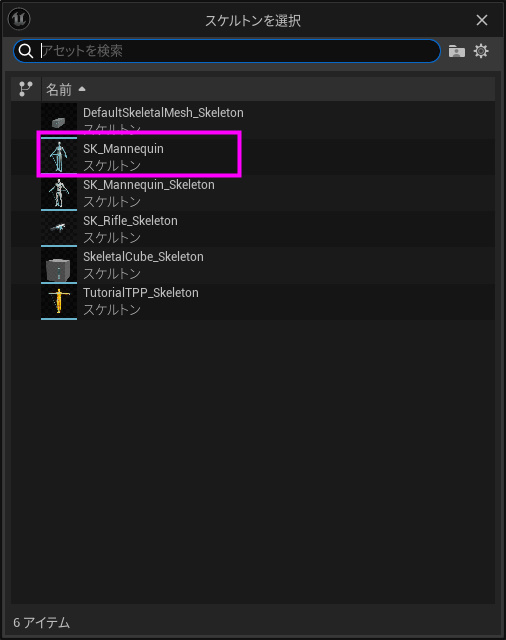
ウィンドウが出てきたら「SK_Mannequin」を選択してね

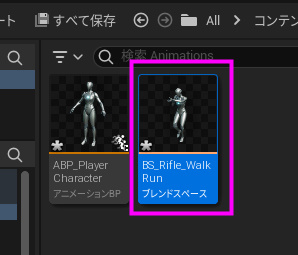
ブレンドシェープの名前は「BS_Rifle_WalkRun」としよう

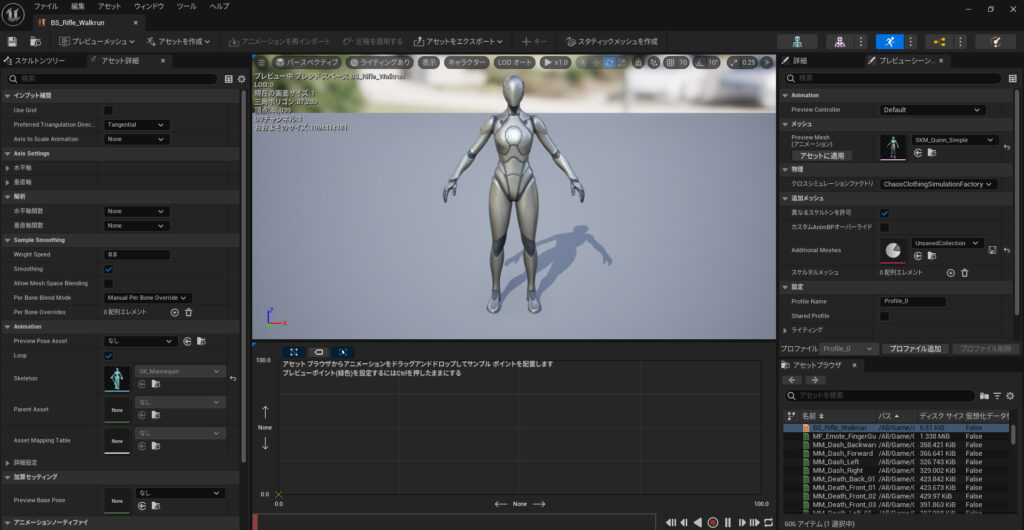
名前を変えたら「ダブルクリック」で「BS_Rifle_Walkrun」を開いてね
するとこんな画面が出てくる
これが「ブレンドスペース」の画面だ

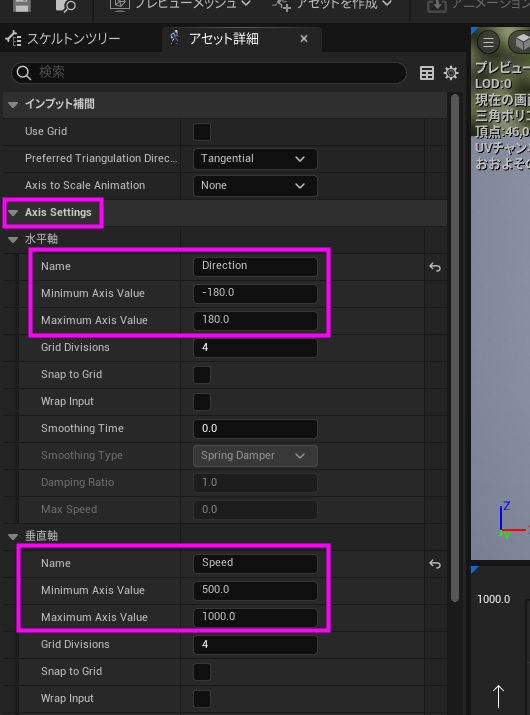
まずは画面左側にある「アセット詳細」の「Axis Setting」にて
「水平軸」を「Direction」
「垂直軸」を「Speed」
と入力して、下画像のように数字を入れて行こう

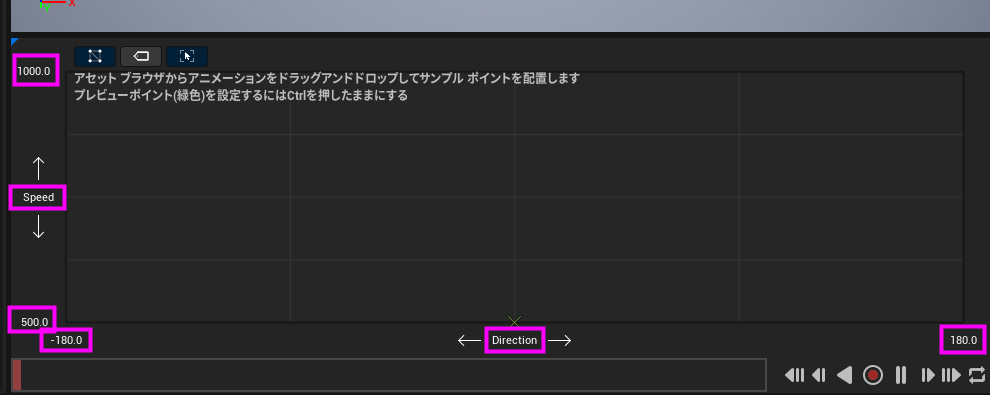
すると、画面中央下の「グラフ画面」が入力した値通りに変化するよ
「Speed(移動速度)」は「下限 = 500」「上限 = 1000」
「Direction(回転方向)」は「下限 = -180」「上限 = 180」だと確認できるね

設定ができたら、次は「走る」アニメーションをブレンドしていこう
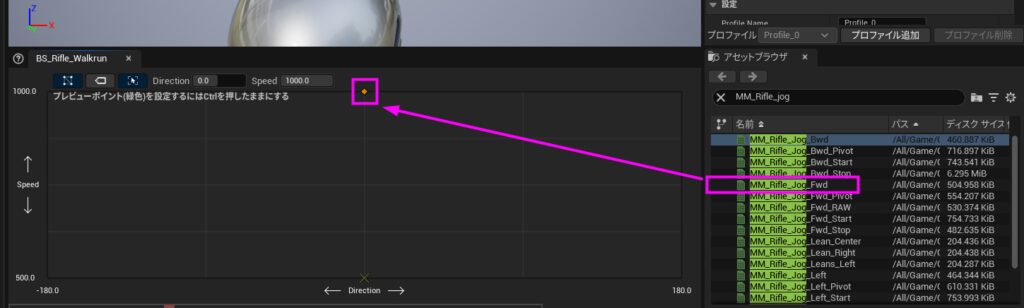
画面右下にある「アセットブラウザ」で「MM_Rifle_jog」と検索し
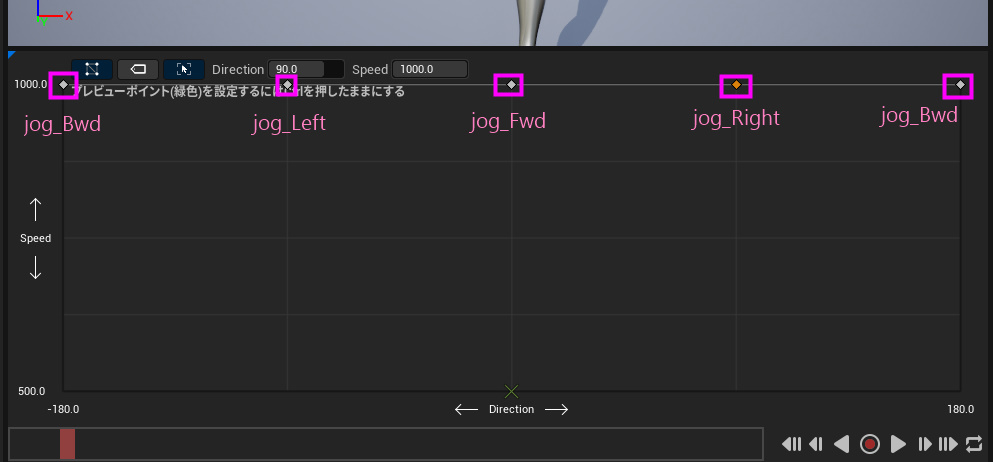
「MM_Rifle_jog_Fwd」を「グラフ画面」に「ドラッグ&ドロップ」しよう
すると、「MM_Rifle_jog_Fwd」の「キーフレーム」が「グラフ画面」内に表示されるよ
- 「MM」は男性用アニメーション 女性用アニメーションを使いたいなら「MF」を使おう

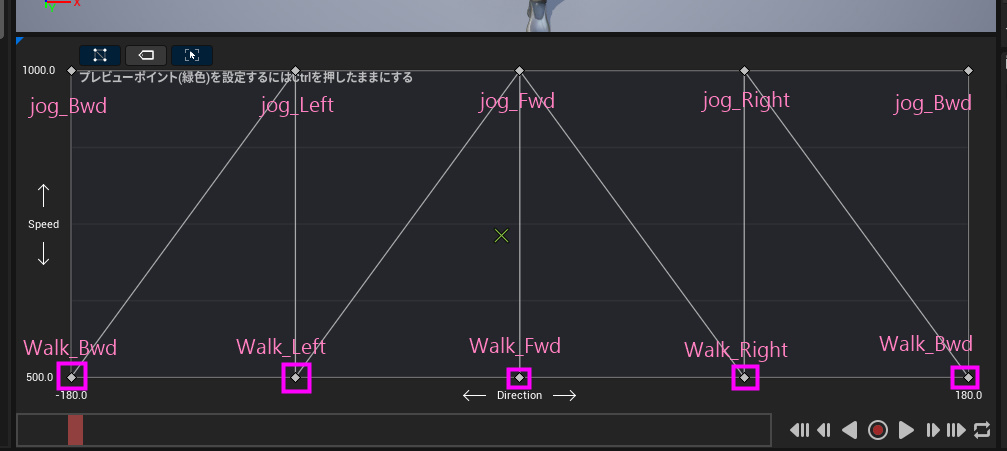
次に「MM_Rifle_jog_Left」「MM_Rifle_jog_Right」「MM_Rifle_jog_Bwd」を
下画像のようにに「グラフ画面」に置こう
- ちなみに「Shift」押しながら「キーフレーム」を動かすと
画面に表示されている「グリッド」にカチッと収まるよ

これで「走る」は完了だ
次に「歩く」を設定しよう
「アセットブラウザ」で「MM_Rifle_Walk」と検索して
こんな感じに「グラフ画面」に置こう

これで「キーフレーム」の配置はOK
プレビュー機能があるから再生ボタンを押してみよう
- 「Ctrl+左クリック」でカーソルをぐりぐり動かせば
「グラフ」の好きな位置のアニメーションを再生させられるよ
うん、「歩き」と「走り」の「アニメーション」が「ブレンド」されていることがわかったね!
では次にこの「ブレンドスペース」を「プレイヤー」に組み込んでみよう
「ABP_PC」にて「回転の値」を取得する
「前後左右」を判定するために「回転の値」を取得しよう
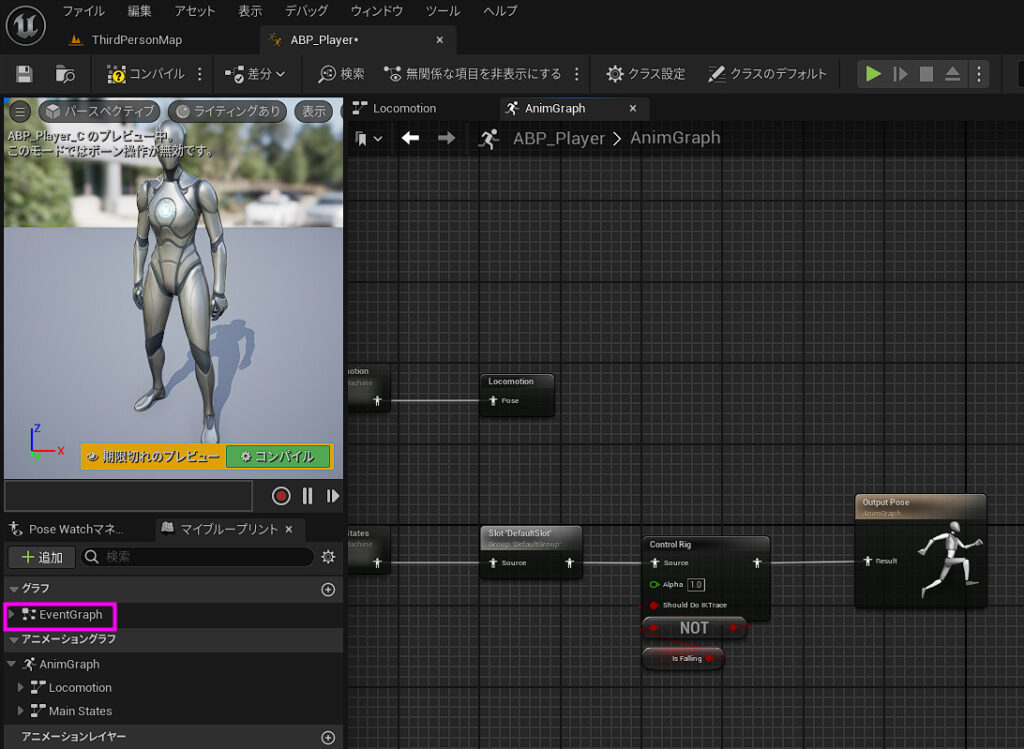
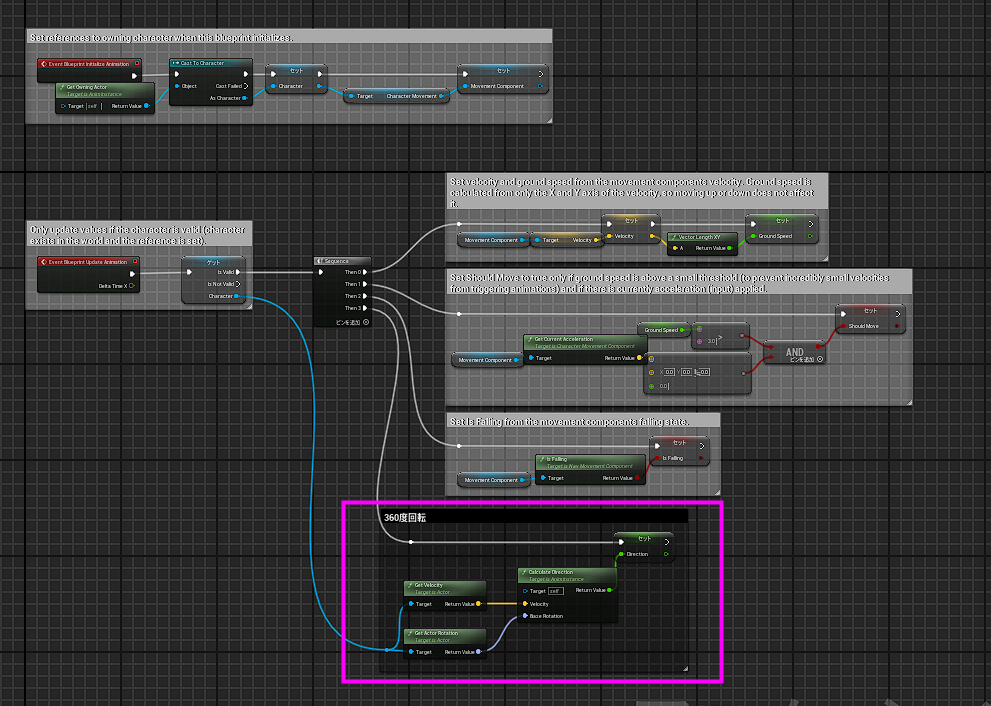
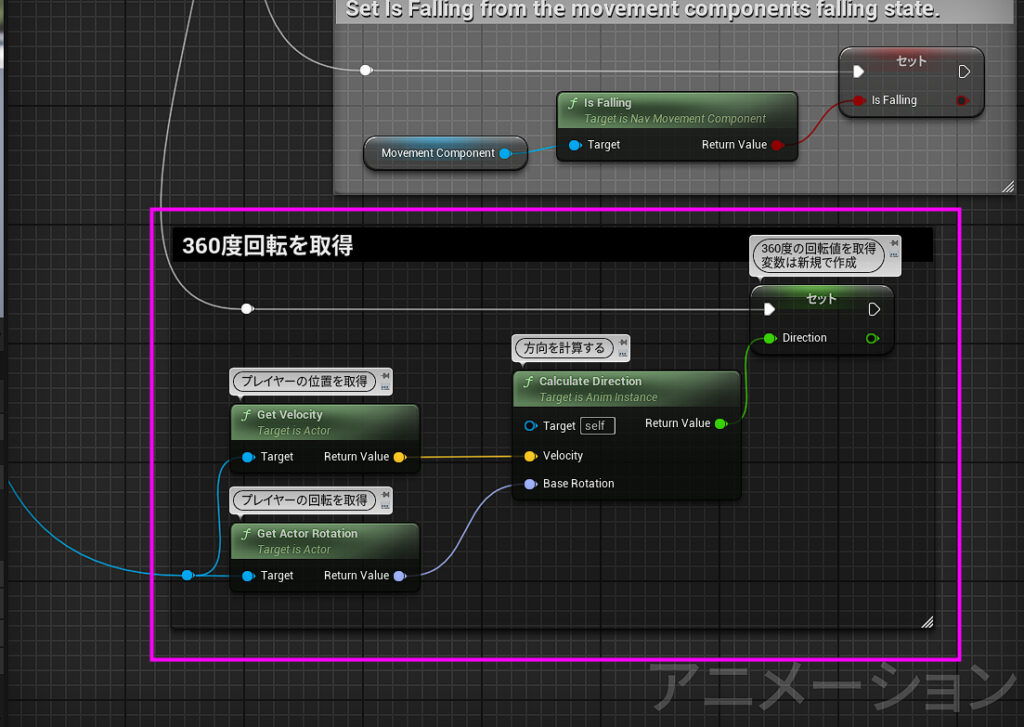
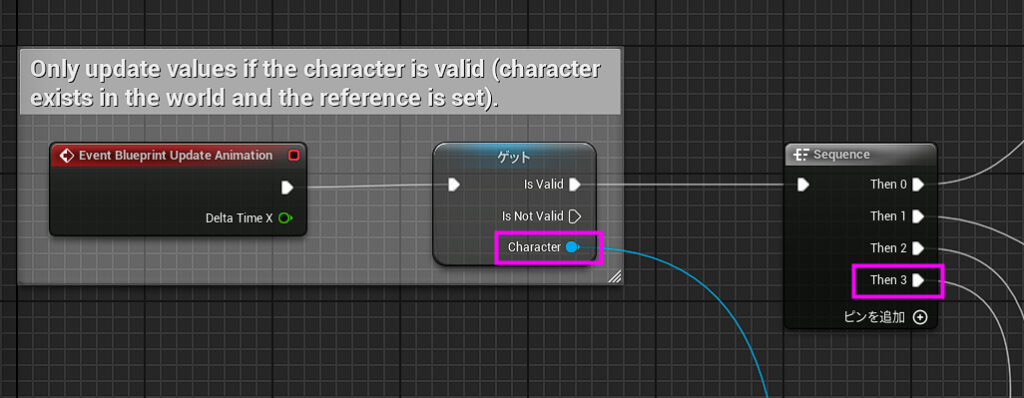
まずは「アニメーションBP」にて「EventGraph」を開いてね

ひらいたらこんな感じにBPを組もう



これで「回転の値」の取得完了だ
「ブレンドスペース」を「ABP_PC」に組み込む
まず「ABP_PC」を開いたら
「マイブループリント」⇒「アニメーショングラフ」⇒「Locomotion」内にある
「Walk/Run」をダブルクリックで開こう

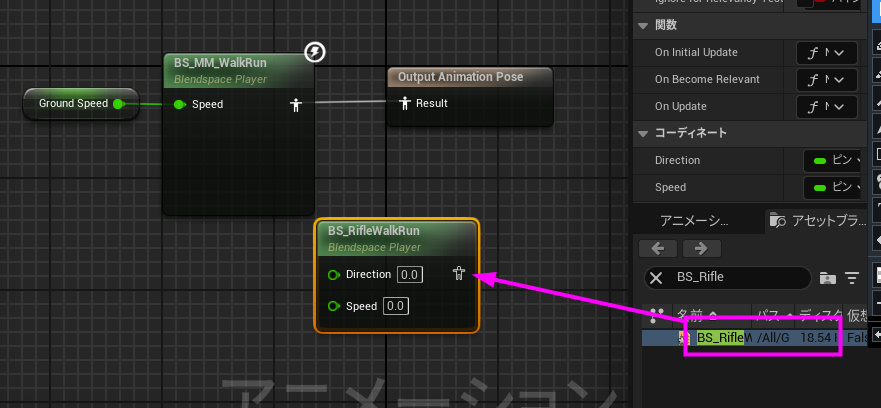
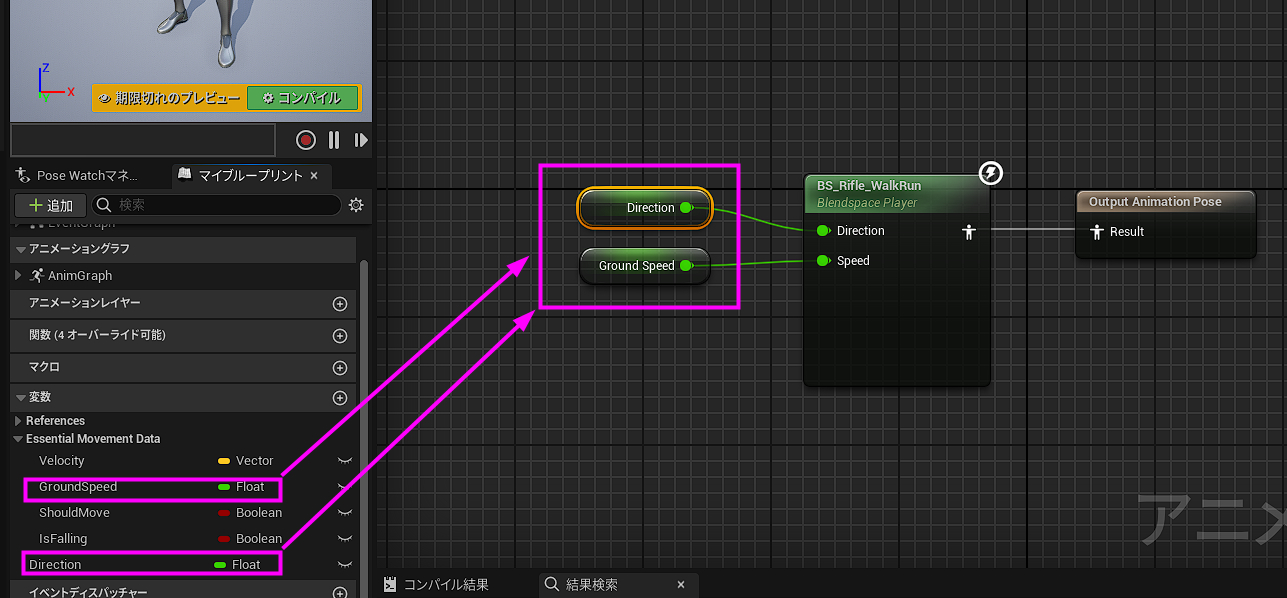
「Walk/Run」のノードエディタが開けたら
「アセットブラウザ」からさっき作った「ブレンドアニメ」の
「BS_Rifle_WalkRun」を検索してグラフエディタに「ドラッグ&ドロップ」

そしたら、既にある「Ground Speed変数」を使ってこんな感じに組む

これでプレイしてみると…
アニメーションはできてるけど移動すると「位置がずれる」!
うん! だめだね!
というわけでこの位置ズレを治していこう
アニメーションの「位置ズレ」を修正する
まず「コンテンツブラウザ」にて
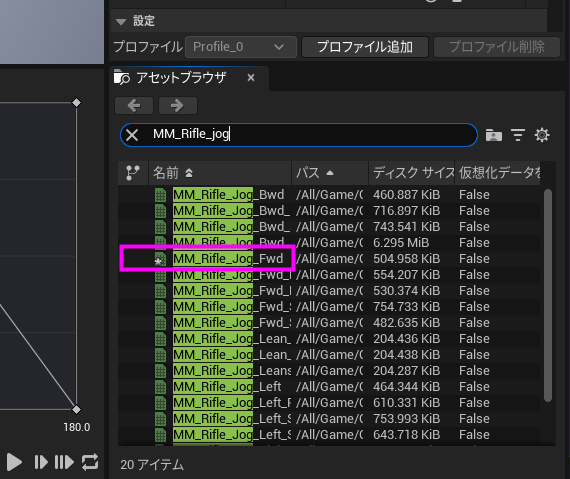
「BS_Rifle_WalkRun」を開いて「アセットブラウザ」にて「MM_Rifle_jog」と検索し
「MM_Rifle_jog_Fwd」を「ダブルクリック」してね

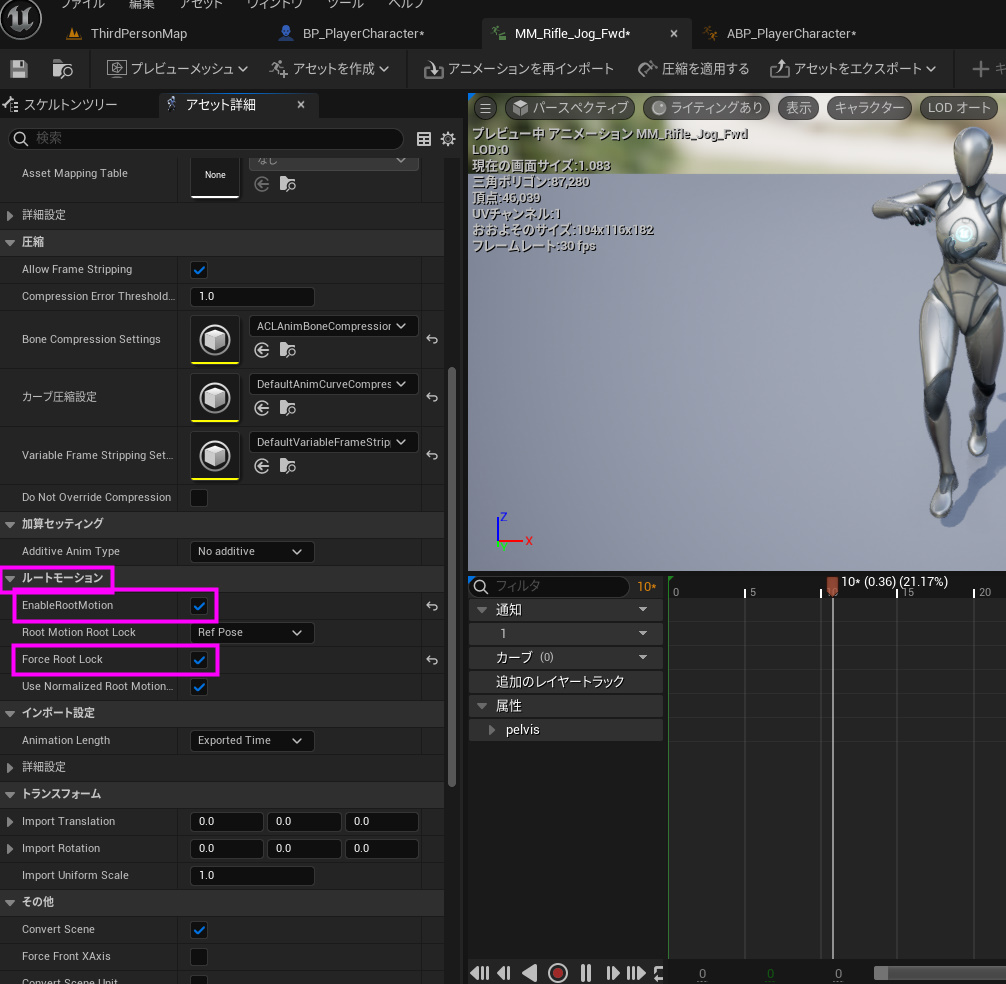
すると「MM_Rifle_jog_Fwd」が開くから
画面左側にある「アセット詳細」の「ルートモーション」内にある
「Enable Root Motion」と「Force Root Lock」にチェックを入れよう

これで「プレビュー」を「再生」してみると
「修正前」
「修正後」
うん、修正後は「動きが原点で固定」されているね
これで「動きが移動しすぎる」ことはなくなるよ
あとはこの操作を「ブレンドスペースに使ったすべてのアニメーション」に適応させるだけだよ
操作が終わったら実際にゲームを「プレイ」してみよう
いいね!正常に歩けた!
これでOKだ!
ただ、アニメーションを「走る」に切り替えられるようにしたのに
肝心の 「走るシステム」を実装してないんだよね
というわけで「走る」を実装していこう!
「走る」を実装する
まずは「BP_PC」を開いて
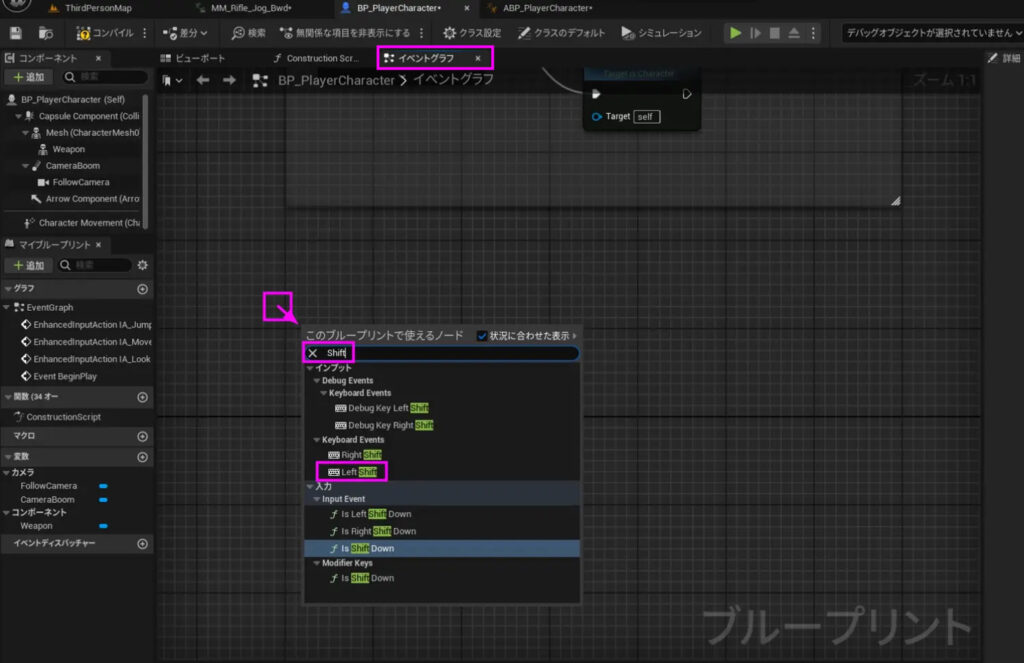
「イベントグラフ」の「何もない場所」で「右クリック」を押し
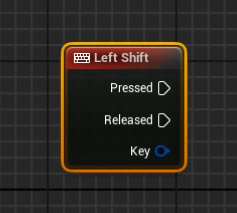
検索欄を出して「Shift」と入力、「Left Shift」をクリックして
「Left Shiftノード」を作るよ


その後
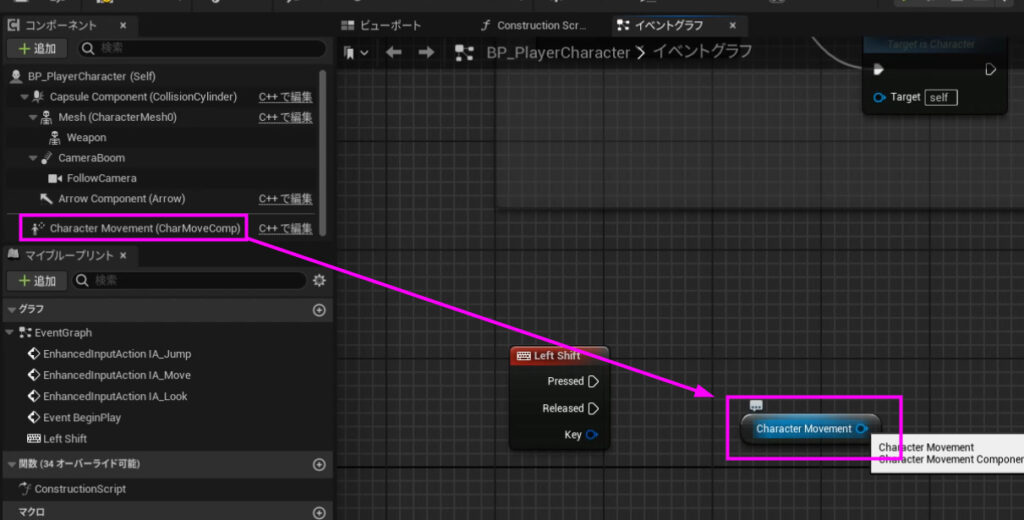
「コンポーネント」にある「Character Movement」を
「グラフエディタ」上に「ドラッグ&ドロップ」

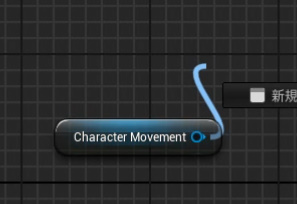
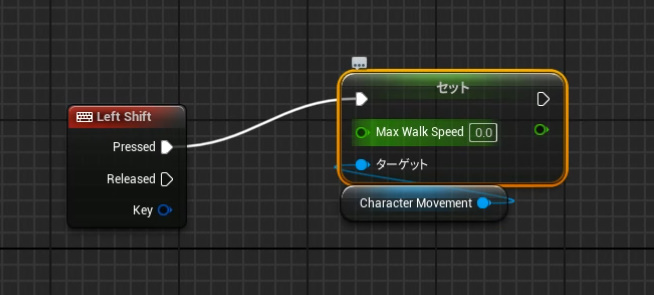
この「Character Movement」の「ピン(丸)」からひもを伸ばすと
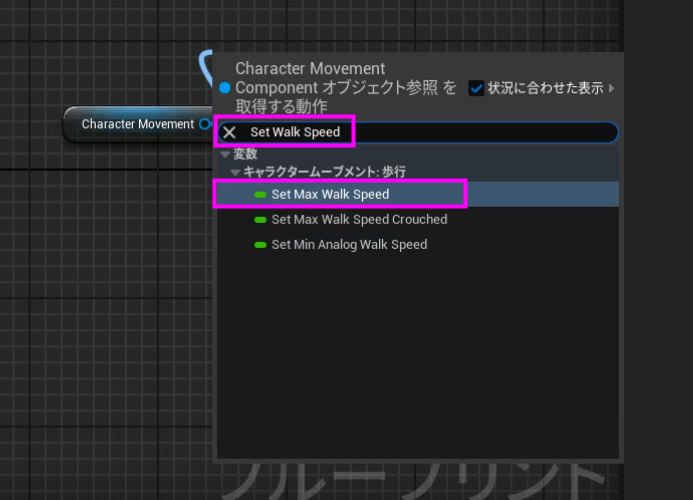
検索欄が出てくるので

「Set Max Walk Speed」と検索し「ノード」を作成


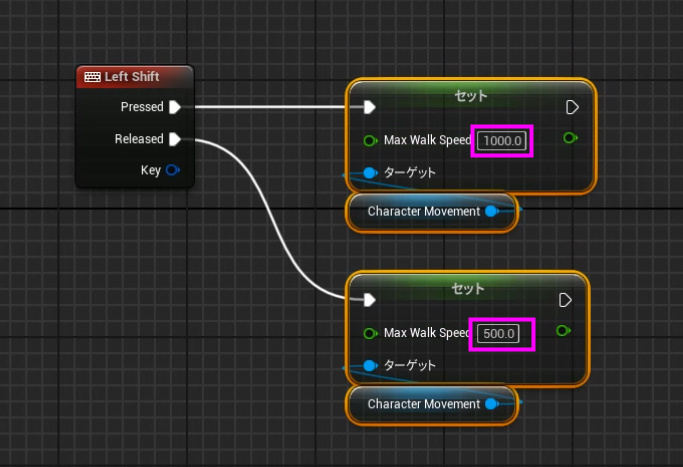
あとは「LeftShiftノード」が
「Pressed」時に「1000のSpeed」
「Released」時に「500のSpeed」にしておこう
- 初期のキャラクタースピードは「500」なので
「Shiftを押したら加速」
「Shiftを離したら元のスピードに戻る」
って形になるよ

組み終わったら「コンパイル」を押して

ゲームを「プレイ」だ!
しっかり加速してるししっかり動きも変化してる!
これにて実装完了だ!
やったね!
次回!作ってみようその3:銃を撃ってみよう!
以上、
射撃システムを作ってみようその2:銃を持たせてみよう
でした!
ここまで読んでくれてありがとね!
次回は「マズルフラッシュのエフェクトやSE」を実装してみたいと思うよ!
下のボタンから次のページに進めるよから
よかったら見ていってね!





























コメント