こんにちは!ウンパッパです!
今回はオブジェクトを左右対称にしてくれるシンメトリー化機能「Mirror」について解説するよ!
顔を左右対称にしたい時や、腕や足などの体のパーツを対象に作るときなどに役立つから
モデラーなら必須の技術だよ!ぜひ見ていってね!
「Mirror」の使い方 例:顔を左右対称にする
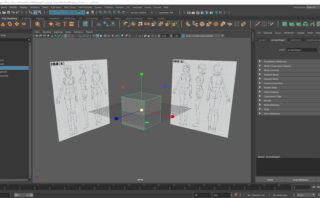
例としてキャラクターの顔を左右対称にしていくよ
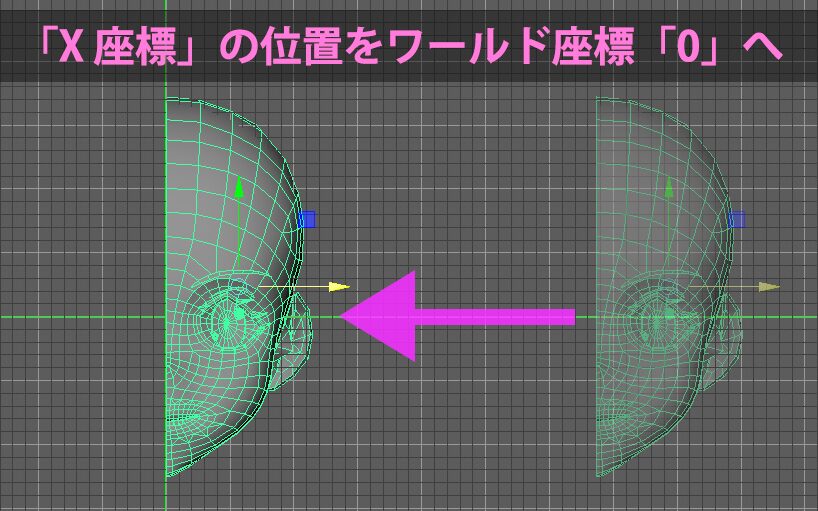
今回は「ワールド座標」を中心に左右対称にしたいから
まずは左右対称にしたいオブジェクトをワールドの中心に配置してね

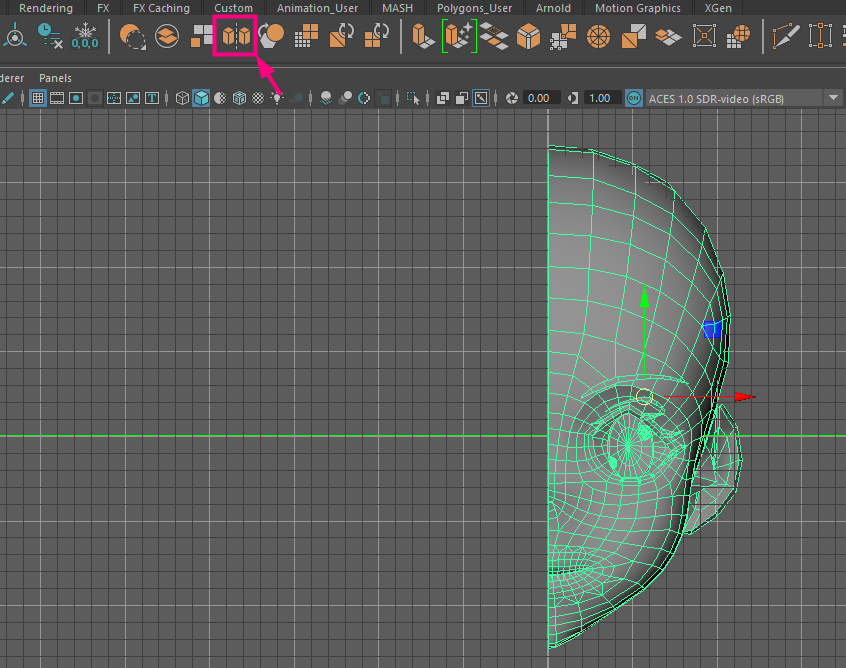
配置出来たら、対称にしたいオブジェクトを選択して
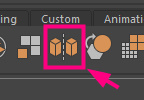
「Mirror」のアイコンをクリックしよう
「Mirror」の場所はここ


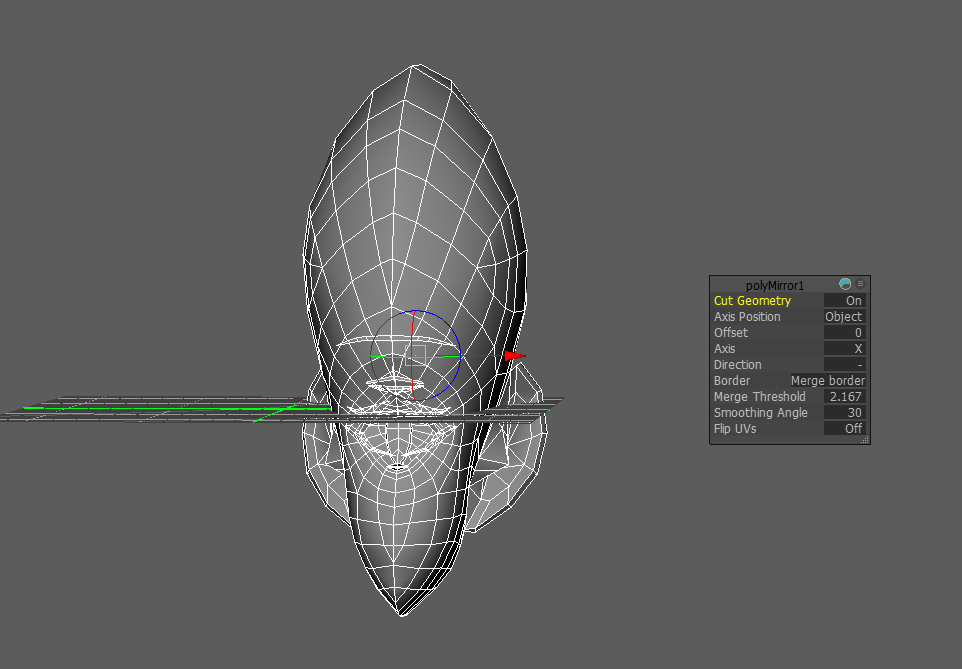
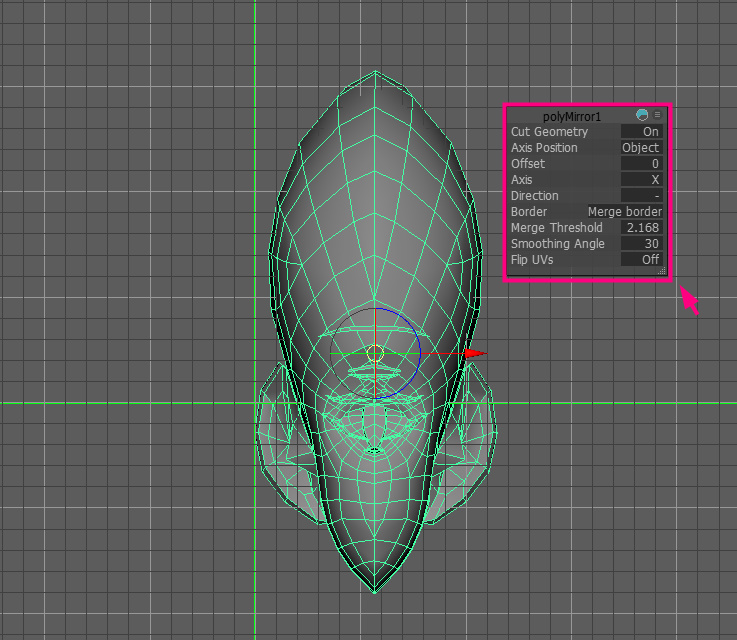
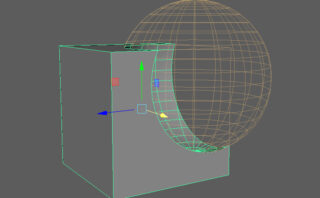
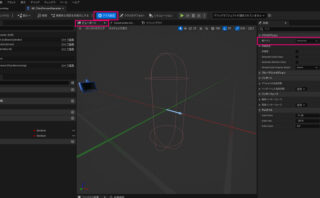
すると、とんでもない状態で左右対称になるんだ

この状態はあまりにも望んでないから
「Mirror」を押したときに生まれた
設定画面を使って調整していくよ

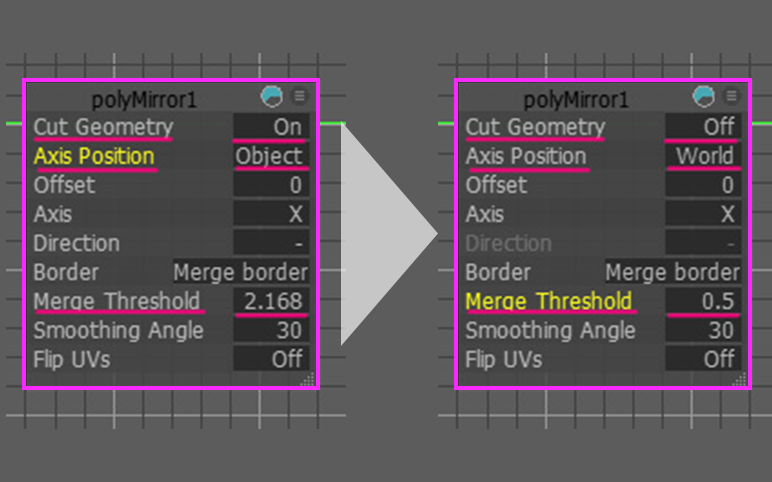
今回は顔を左右対称にするだけだから3つの項目だけをいじろう
ちなみに設定画面については後で詳しく説明するね
なのでとりあえず今は、画像のように値を設定して問題を解決していこう

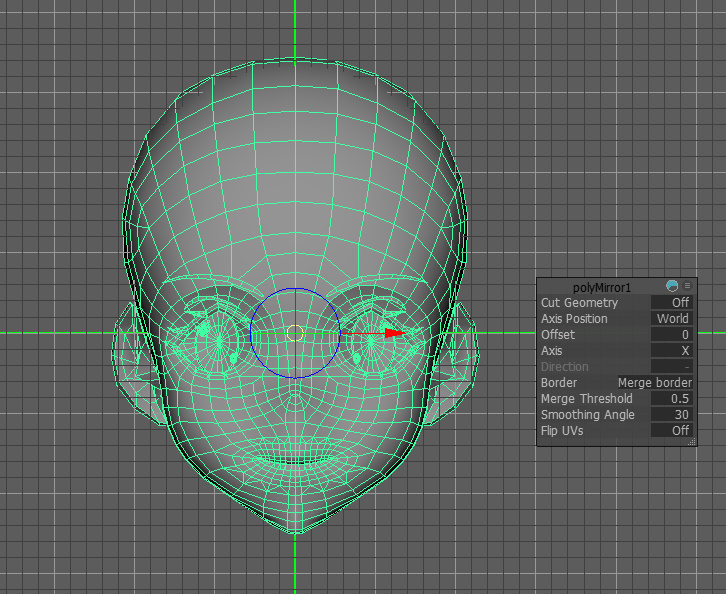
値を変更すると、綺麗に左右対称になった顔が出来上がるよ!やったね!

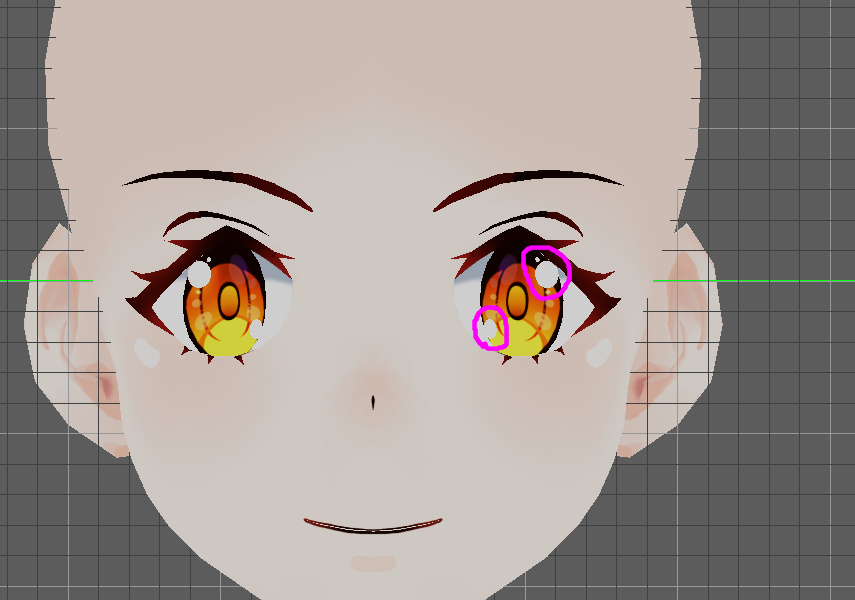
ただし、左右対称になったせいで「非対称にしなければならない部分」も
左右対称になってしまっていることがあるから気を付けてね

今回は目のハイライトまで左右対称にしてしまってるよ
さらに、目も綺麗に反転したから目の模様も左右対称
そのせいで瞳孔が外側を向いてて同じ場所を見ていないような状態になってるね
左右対称だけで済ますととんでもない違和感が生まれるから
アフターケアは忘れないようにしよう
また、対象にしたくない部位があるなら
結合せずに分離したまま対象にしたいオブジェクトだけ左右対称にするといいよ
「Mirror」を選択したらオブジェクトが消えたんだけど!
「Mirror」を使ったら何故か1つのフェースだけ残してそれ以外が消えているときがあるよね
それは「Cut Geometry」の設定が悪さしてるからなんだ

対処法は2つ
「Cut Geometry」をOffにする
「Direction(方向)」を逆方向に切り替える
片方だけでも行えば、きちんと望んだ反転複製が行われるよ

「Mirror」の各設定項目についての解説

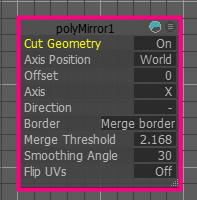
「Mirror」の各項目はこんな感じの内容だよ
| 英語名 | 日本語名 | ざっくとした内容 |
| Cut Geometry | ジオメトリをカット | 反転複製したオブジェクトを移動させ元のオブジェクトと重なった際 重なる部分を自動的にマージするブーリアンのような機能だよ |
| Axis Position | 軸の位置 | オブジェクトを反転する際 どこを基準にして反転複製するかを選べるよ |
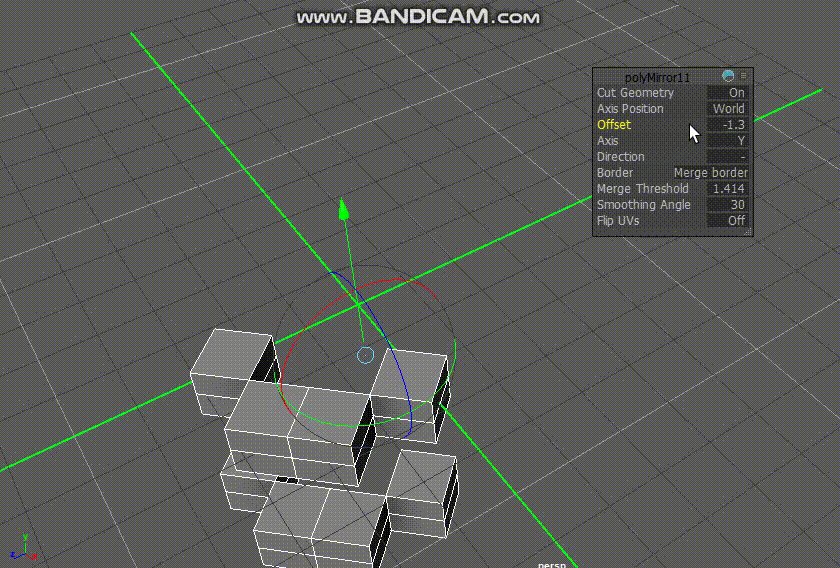
| Offset | オフセット | 複製したオブジェクトを「Axis」の値を軸に移動させるよ |
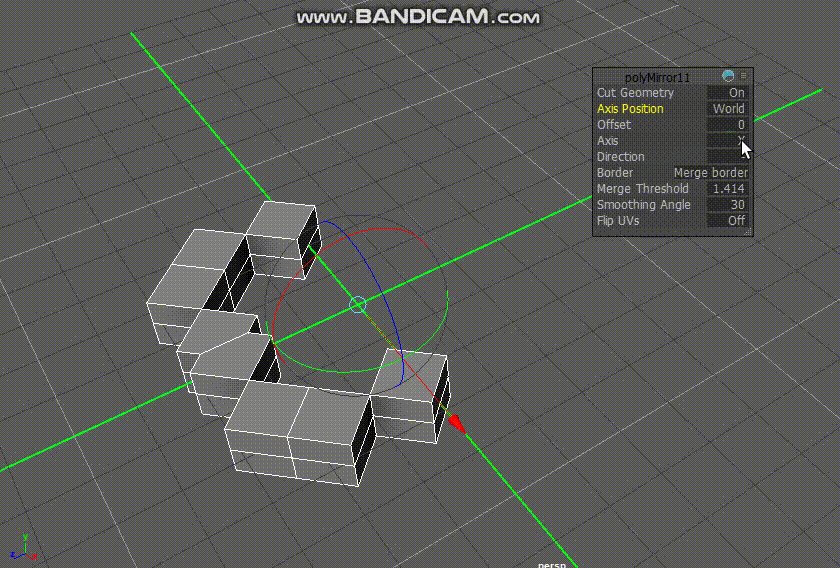
| Axis | 軸 | 設定した軸を基準にオブジェクトを反転複製するよ |
| Direction | 方向 | 「Cut Geometry」機能の接合する方向を決めるよ |
| Border | 境界 | オブジェクトの接合設定、 どのように頂点をマージするかを設定できるよ |
| Merge Threshold | マージのしきい値 | 値が高いほど中心から広く頂点結合をするよ |
| Smoothing Angle | スムージング角度 | マージした際のエッジをソフトにするかどうかの設定 ソフトになるかどうかは頂点同士の角度で決まり 値が低いほど「ハードエッジ」になりやすいよ |
| Flip UVs | UVの反転 | UVを設定した軸に反転させるよ |
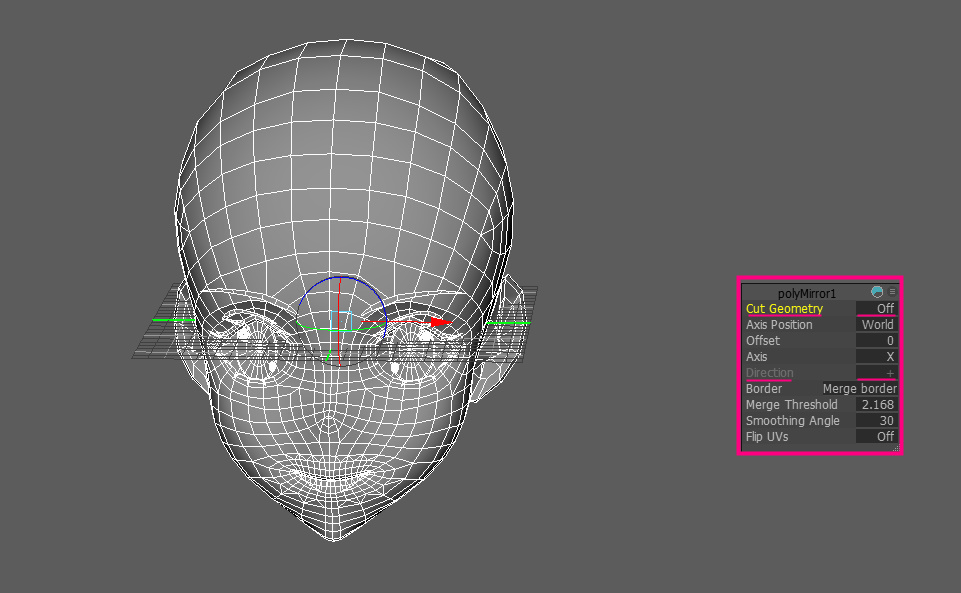
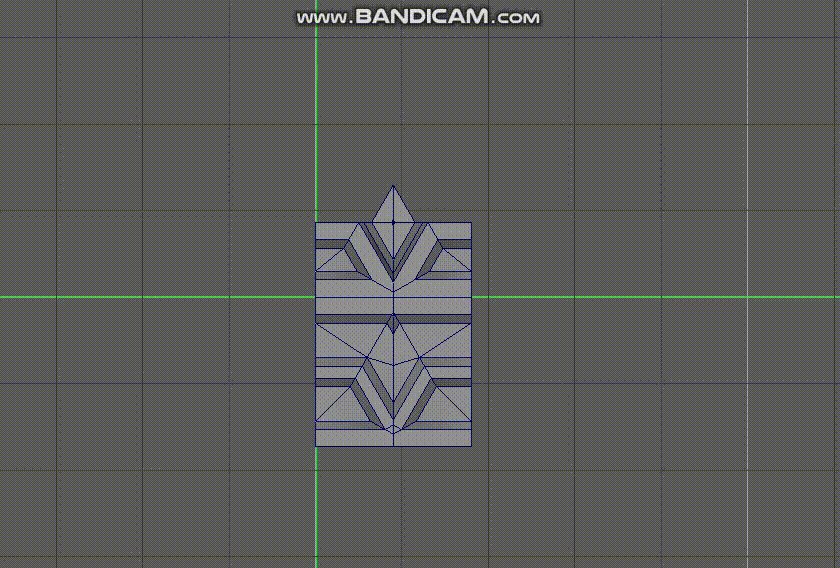
「Cut Geometry:ジオメトリをカット」
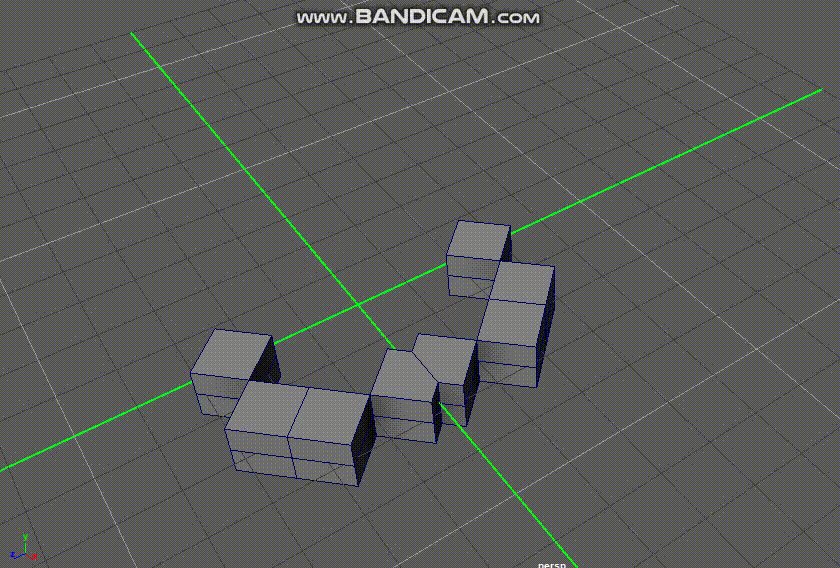
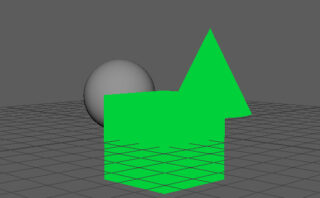
「Cut Geometry」はざっくり言えば「複製反転したオブジェクト」と「元のオブジェクト」を「ブーリアン(結合)」させる機能だよ
この機能をOnにすることでオブジェクト同士の重なり部分が自動で結合されて
それより先の不要なメッシュは自動で削除されるんだ

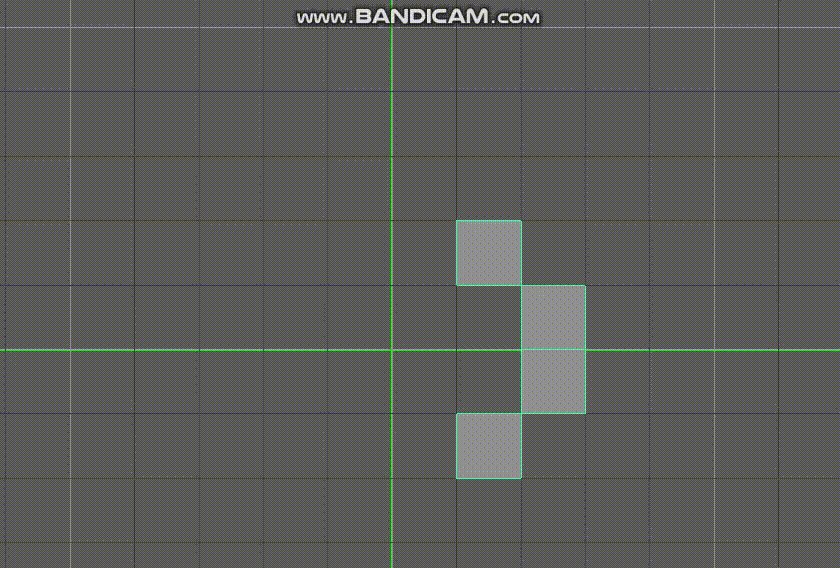
動画のように様々な背景アセットのパターンを作るときに重宝するね
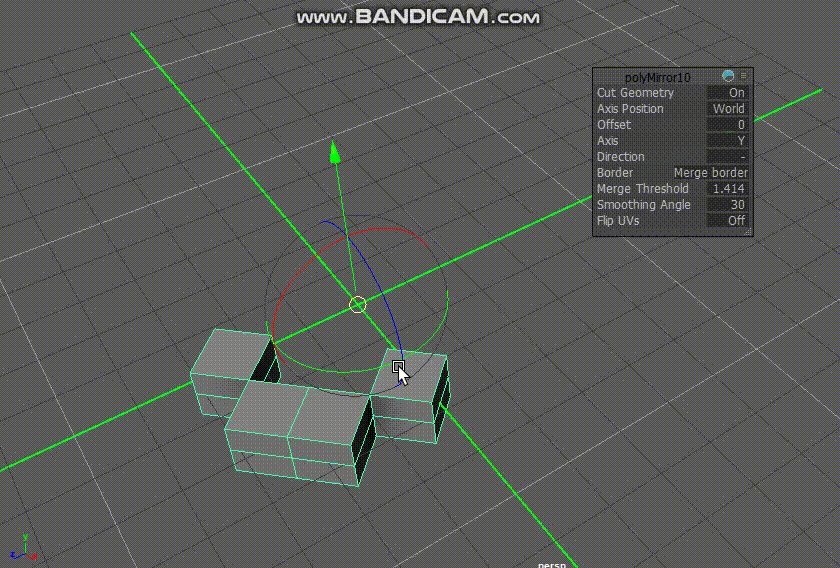
「Axis Position:軸の位置」
オブジェクトを反転する際の基準を
「世界座標」「ローカル座標」「バウンディングボックス」のどれかを選んで反転させることができるよ
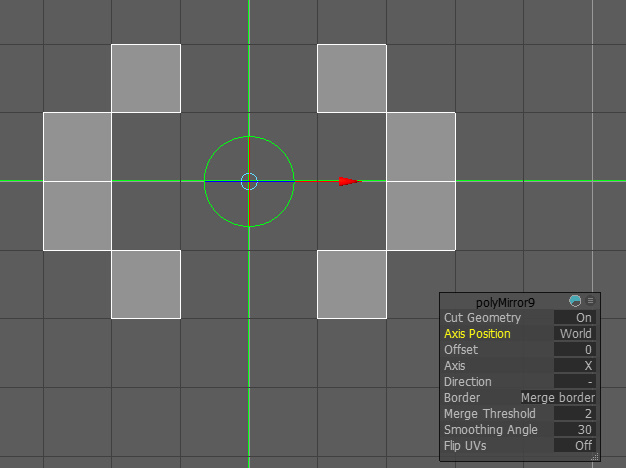
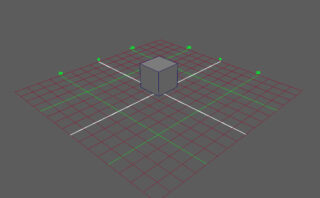
「世界座標」
ワールドの「0.0.0」座標を中心に反転複製するよ

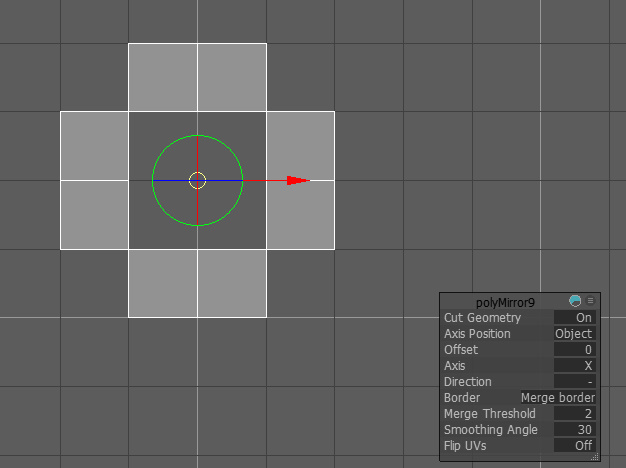
「ローカル座標」
オブジェクトの「ピポット」を中心に反転複製するよ

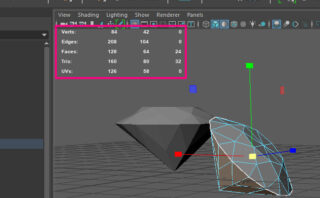
「バウンディングボックス」
オブジェクトの内側を判定して「円」を作るように反転複製するよ

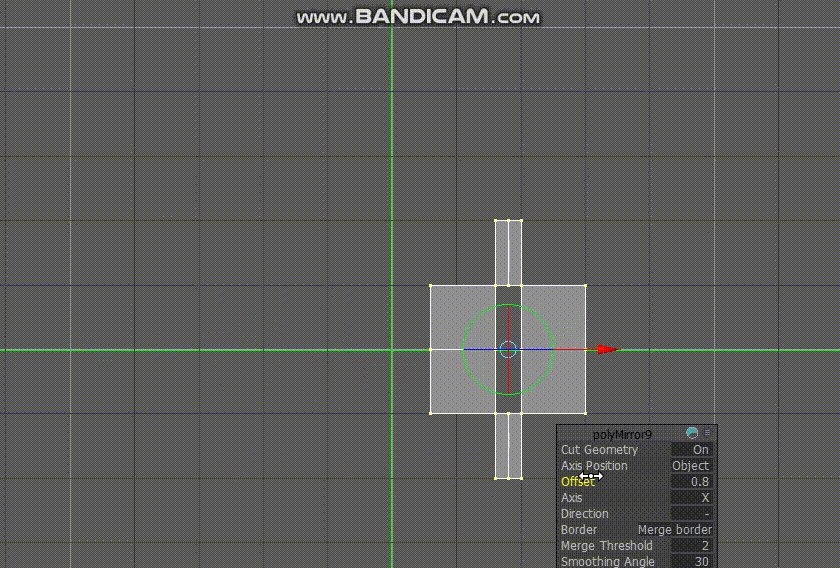
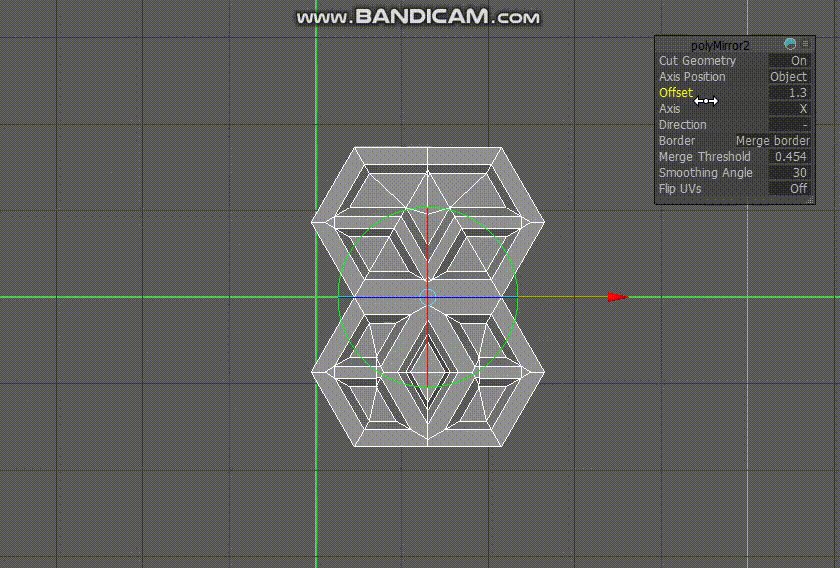
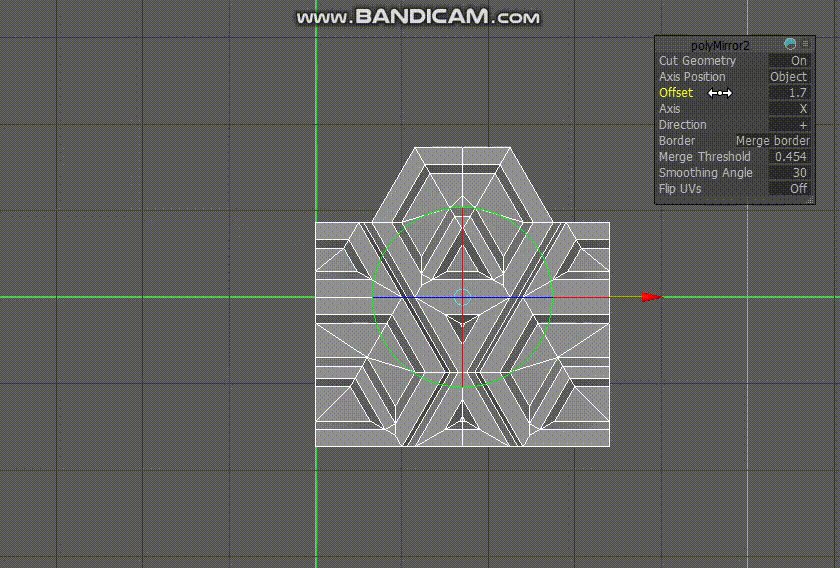
「Offset:オフセット」
「Axis:軸」の方向を基準に反転複製した平行移動させるよ

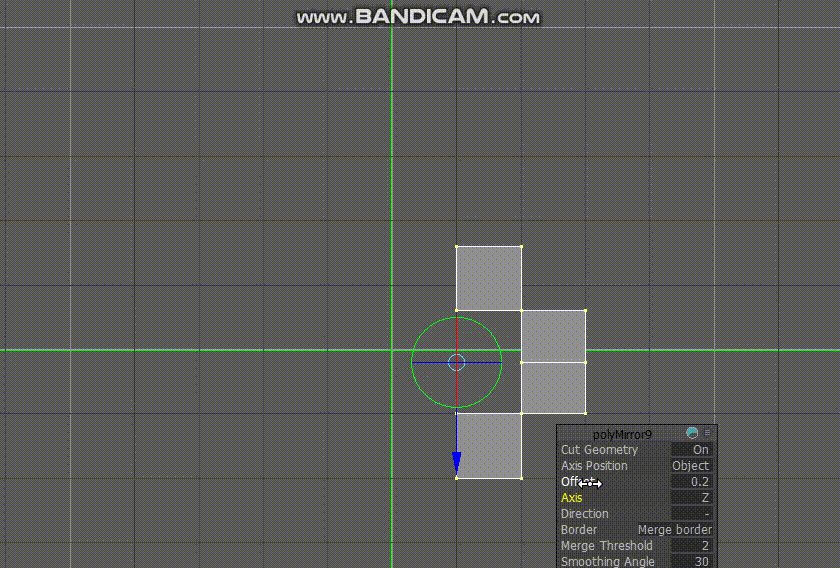
「Axis:軸」
「x,y,z」の中から指定した軸に反転複製するよ

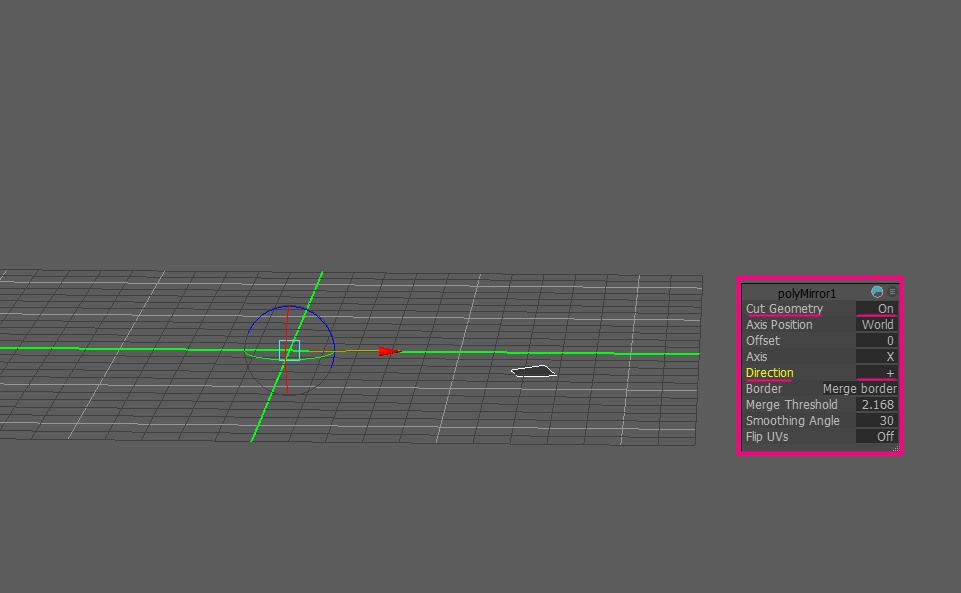
Direction:方向
「Cut Geometry:ジオメトリのカット」をする際の方向を決めるよ

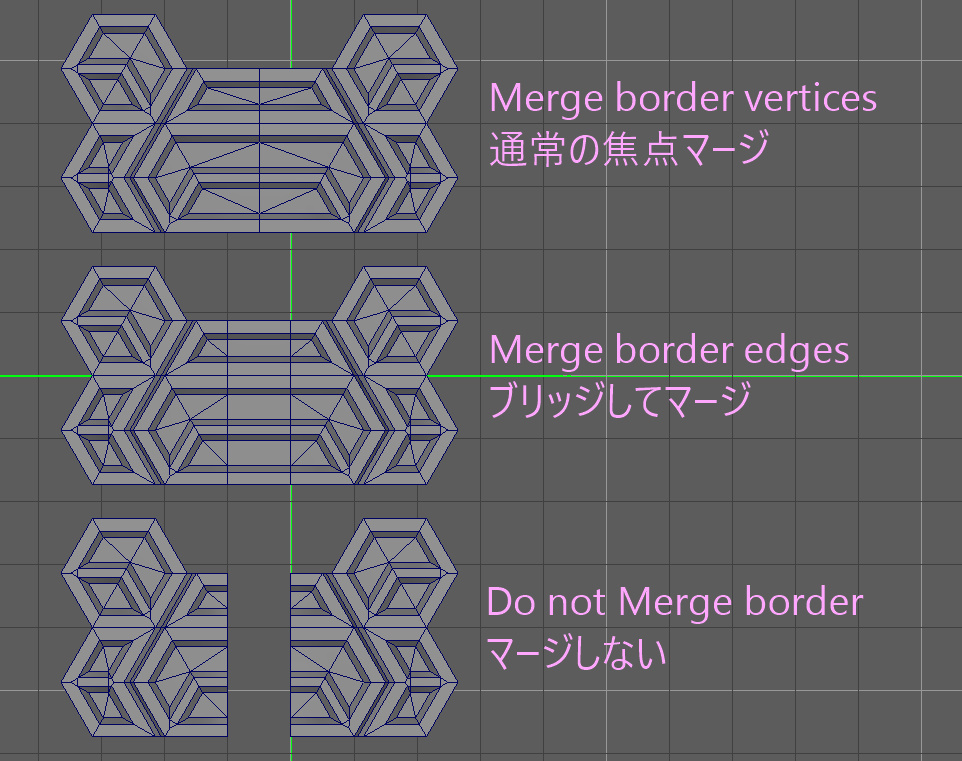
Border:境界
オブジェクトをどのようにマージするのかを
「Merge border vertices」 通常の頂点マージ
「Merge border edges」 ブリッジしてマージ
「Do not Merge border」 マージしない
の中から設定できるよ

Merge Threshold:マージのしきい値
マージする範囲を決めるよ
値が高ければ高いほど中心から多くの頂点を巻き込んで結合するよ
Smoothing Angle:スムージング角度
マージした際のエッジをソフトにするかどうかの設定するよ
ソフトになるかどうかは頂点同士の角度で決まり
値が低いほど「ハードエッジ」に、値が高いほど「ソフトエッジ」になりやすいよ
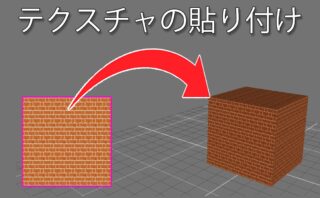
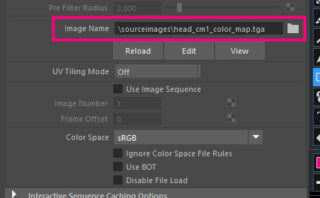
Flip UVs:UVの反転
UVを設定した軸に反転させるよ
上下左右にテクスチャ全体を反転させるから、テクスチャを使いまわせるようなオブジェクト用だね
おわりに
以上!オブジェクトを左右対称にする!シンメトリー機能の使い方でした!
それでは次の記事にて、またね!





















コメント